Maven Web 应用
maven web 应用
本章节介绍如何使用版本控制系统 maven 来管理一个基于 web 的项目,如何创建、构建、部署已经运行一个 web 应用。
1. 创建 web 应用
我们可以使用 maven-archetype-webapp 插件来创建一个简单的 java web 应用。
打开命令控制台,进入到 c:\mvn 文件夹,然后执行以下的 mvn 命令:
c:\mvn>mvn archetype:generate -dgroupid=com.companyname.automobile -dartifactid=trucks -darchetypeartifactid=maven-archetype-webapp -dinteractivemode=false
执行完后 maven 将开始处理,并且创建完整的于java web 项目的目录结构。
[info] scanning for projects...
[info] searching repository for plugin with prefix: 'archetype'.
[info] -------------------------------------------------------------------
[info] building maven default project
[info] task-segment: [archetype:generate] (aggregator-style)
[info] -------------------------------------------------------------------
[info] preparing archetype:generate
[info] no goals needed for project - skipping
[info] [archetype:generate {execution: default-cli}]
[info] generating project in batch mode
[info] --------------------------------------------------------------------
[info] using following parameters for creating project
from old (1.x) archetype: maven-archetype-webapp:1.0
[info] --------------------------------------------------------------------
[info] parameter: groupid, value: com.companyname.automobile
[info] parameter: packagename, value: com.companyname.automobile
[info] parameter: package, value: com.companyname.automobile
[info] parameter: artifactid, value: trucks
[info] parameter: basedir, value: c:\mvn
[info] parameter: version, value: 1.0-snapshot
[info] project created from old (1.x) archetype in dir: c:\mvn\trucks
[info] -------------------------------------------------------------------
[info] build successful
[info] -------------------------------------------------------------------
[info] total time: 16 seconds
[info] finished at: tue jul 17 11:00:00 ist 2012
[info] final memory: 20m/89m
[info] -------------------------------------------------------------------
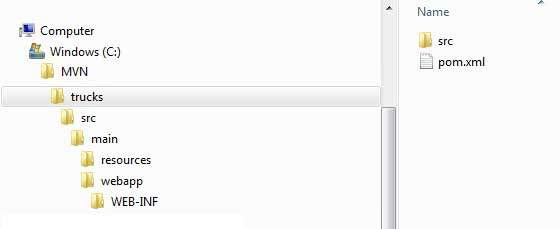
执行完后,我们可以在 c:/mvn 文件夹下看到 trucks 项目,查看项目的目录结构:

maven 目录结构是标准的,各个目录作用如下表所示:
| 文件夹结构 | 描述 |
|---|---|
| trucks | 包含 src 文件夹和 pom.xml 文件。 |
| src/main/webapp | 包含 index.jsp 文件和 web-inf 文件夹. |
| src/main/webapp/web-inf | 包含 web.xml 文件 |
| src/main/resources | 包含图片、properties资源文件。 |
pom.xml 文件代码如下:
<project xmlns="http://maven.apache.org/pom/4.0.0"
xmlns:xsi="http://www.w3.org/2001/xmlschema-instance"
xsi:schemalocation="http://maven.apache.org/pom/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelversion>4.0.0</modelversion>
<groupid>com.companyname.automobile</groupid>
<artifactid>trucks</artifactid>
<packaging>war</packaging>
<version>1.0-snapshot</version>
<name>trucks maven webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupid>junit</groupid>
<artifactid>junit</artifactid>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalname>trucks</finalname>
</build>
</project>
接下来我们打开 c:\ > mvn > trucks > src > main > webapp > 文件夹,可以看到一个已经创建好的 index.jsp 文件,代码如下:
<html>
<body>
<h2>hello world!</h2>
</body>
</html>
2. 构建 web 应用
打开命令控制台,进入 c:\mvn\trucks 目录,然后执行下面的以下 mvn 命令:
c:\mvn\trucks>mvn clean package
maven 将开始构建项目:
[info] scanning for projects...
[info] -------------------------------------------------------------------
[info] building trucks maven webapp
[info] task-segment: [clean, package]
[info] -------------------------------------------------------------------
[info] [clean:clean {execution: default-clean}]
[info] [resources:resources {execution: default-resources}]
[warning] using platform encoding (cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[info] copying 0 resource
[info] [compiler:compile {execution: default-compile}]
[info] no sources to compile
[info] [resources:testresources {execution: default-testresources}]
[warning] using platform encoding (cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[info] skip non existing resourcedirectory
c:\mvn\trucks\src\test\resources
[info] [compiler:testcompile {execution: default-testcompile}]
[info] no sources to compile
[info] [surefire:test {execution: default-test}]
[info] no tests to run.
[info] [war:war {execution: default-war}]
[info] packaging webapp
[info] assembling webapp[trucks] in [c:\mvn\trucks\target\trucks]
[info] processing war project
[info] copying webapp resources[c:\mvn\trucks\src\main\webapp]
[info] webapp assembled in[77 msecs]
[info] building war: c:\mvn\trucks\target\trucks.war
[info] -------------------------------------------------------------------
[info] build successful
[info] -------------------------------------------------------------------
[info] total time: 3 seconds
[info] finished at: tue jul 17 11:22:45 ist 2012
[info] final memory: 11m/85m
[info] -------------------------------------------------------------------
3. 部署 web 应用
打开 c:\ < mvn < trucks < target < 文件夹,找到 trucks.war 文件,并复制到你的 web 服务器的 web 应用目录,然后重启 web 服务器。
4. 测试 web 应用
访问以下 url 运行 web 应用:
http://:/trucks/index.jsp
验证结果: