本文是一个ajax结合spring mvc使用的入门,首先我们来了解一下什么是ajax
ajax 不是新的编程语言,而是一种使用现有标准的新方法。ajax 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。所以ajax对于提升用户体验十分重要
xmlhttprequest 是 ajax 的基础。
主要的方法有两种:
var xmlhttp=new xmlhttprequest(); xmlhttp.open(method,url,async) xmlhttp.send();
open方法里面的参数中,method代表请求的类型(get/post), url 代表要要请求的资源的位置,async代表是否要启动异步请求,这个值一般都填true,因为这样更快,不会因为服务端的响应慢而导致程序挂起
send方法当然就是发起请求的动作啦
这里需要注意:如果需要像 html 表单那样 post 数据,请使用 setrequestheader() 来添加 http 头。然后在 send() 方法中规定你希望发送的数据:
xmlhttp.open("post","url",true);
xmlhttp.setrequestheader("content-type","application/x-www-form-urlencoded"); //这一条非常重要,也非常有用
xmlhttp.send("fname=henry&lname=ford");
上面代码中的第2行,指明了发送的数据类型,其实一般我们用来指定发送的类型常用值是json类型,也就是"application/json",为什么常用json类型呢?你想想,当我们要发送多个值的时候,如果一个一个参数的去组织,那将是多么麻烦呀,而且服务端拿到数据后,还要我们一个一个的将数据从request.parameter里面拿出来,非常的浪费时间,所以,利用json,可以将数据先写成json格式,再传到后端,后端会自动解析,自动将数据填入对应的pojo,非常方便,
但是要做到这些,我们需要以下配置:
(1)设置content-type 为 "application/json" ,目的是告诉服务端传过来的是json
(2)用json.stringify将数据转换成json字符串再传送
(3)服务端controller需要在方法的参数前用@requestbody,这样服务端就会调用相应的解析器,将请求解析
到这里我们一个完整的请求就完成啦!看完了请求,接下来我们再看响应,ajax接受响应的函数如下:
xmlhttp.onreadystatechange=function() //自动调用
{
if (xmlhttp.readystate==4 && xmlhttp.status==200)
{
xmldoc=xmlhttp.responsexml; //获得值
}
}
ajax在接收到响应之后,会自动调用 onreadystatechange方法,然后通过responsexml获取返回值,那么我们就会遇到一个问题:在spring mvc中,返回值会写到modelandview中,然后查找到视图,将数据渲染到视图中,不能达到我们要的效果,即返回数据而不指定视图,所以我们要用到@responsebody
声明@requestbody后,返回值如果是字符串则直接将字符串写到客户端,假如是一个对象,此时会将对象转化为json串然后写到客户端。这里需要注意的是,如果返回对象,按utf-8编码。如果返回string,默认按iso8859-1编码,页面可能出现乱码。因此在注解中我们可以手动修改编码格式,例如@requestmapping(value="/cat/query",produces="text/html;charset=utf-8"),前面是请求的路径,后面是编码格式。在客户端,获得json字符串以后,可以利用json.parse()将响应转换为json对象,方便使用
一个实例demo:
表单如下:
<form role="form" action="usercontroller/insert.do">
<div class="form-group">
<label for="exampleinputemail1">用户名</label><input name="username" type="text" class="form-control" id="exampleinputemail1"
onblur="check(this)"/>
<h5 style="color:red" id = "usernameinfo"></h4>
</div>
<div class="form-group">
<label for="exampleinputpassword1">密码</label><input name="password" type="password" class="form-control" id="exampleinputpassword1"
onblur="check(this)"/>
<h5 style="color:red" id="passinfo"></h4>
</div>
<div class="form-group">
<label for="exampleinputpassword1">确认密码</label><input name="repassword" type="password" class="form-control" id="exampleinputpassword2"
onblur="check(this)"/>
<h5 style="color:red" id="repassinfo"></label>
</div>
<button type="submit" class="btn btn-success btn-lg btn-block">提交</button>
</form>
表单通过失去焦点的onblur触发器触发检查的 js 代码 check()
var check = function(info){
if (info.name=="username"){
var username = document.getelementbyid("exampleinputemail1").value.trim();
if (username=="") {
document.getelementbyid("usernameinfo").innerhtml = "用户名不能为空";
}else{
loadxmldoc(); //执行ajax检查
}
/////分割线////////////////////////////////分割线/////////////////////////////////////////分割线
}else if (info.name=="password"){
var pass=document.getelementbyid("exampleinputpassword1").value.trim();
if (pass==""){
document.getelementbyid("passinfo").innerhtml="密码不能为空";
}else{
document.getelementbyid("passinfo").innerhtml="";
}
}else{
var value1=document.getelementbyid("exampleinputpassword2").value;
var value2=document.getelementbyid("exampleinputpassword1").value;
if (value1!=value2){
document.getelementbyid("repassinfo").innerhtml="前后密码不一致";
}else{
document.getelementbyid("repassinfo").innerhtml="";
}
}
}
上面的代码差不多相同,所以只用看分割线上的就差不多了,分割线上面的是先用本地js检测用户输入是否为空,然后若不为空,则执行ajax代码,检查账号是否已经被占用,ajax代码如下:
var loadxmldoc=function() {
var xmlhttp=new xmlhttprequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readystate==4 && xmlhttp.status==200)
{
var text=xmlhttp.responsetext;
document.getelementbyid("usernameinfo").innerhtml=text; //设置反馈信息
}
}
var name = document.getelementbyid("exampleinputemail1").value; //获取用户输入
xmlhttp.open("get","usercontroller/checkinfo.do?username="+name,true); //构造请求
xmlhttp.send(); //发送
}
最后看看controller的代码:
@requestmapping(value="/checkinfo",produces={"text/html;charset=utf-8;"}) //设置编码
@responsebody //设置响应转换为json
public string check(httpservletrequest requst) {
string username = requst.getparameter("username");
system.out.println(username);
integer id = userservice.check(username); //检查账号是否已经存在
if (id!=null) { 9 return "账号已经存在";
}else {
return "";
}
}
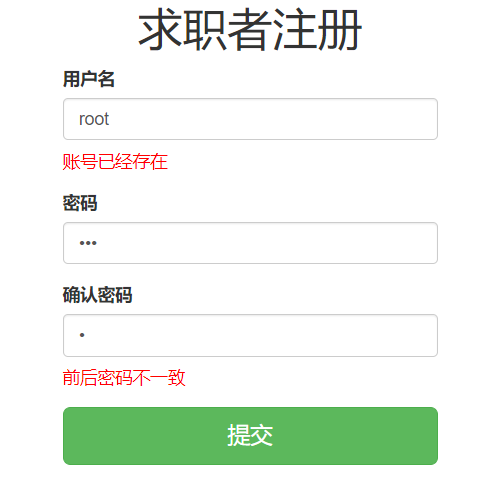
成果展示:

利用js提醒密码不能为空

利用ajax检测账号是否重复,以及利用js检测前后密码是否一致
总结
以上所述是小编给大家介绍的spring mvc+ajax进行信息验证的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对硕编程网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!




