使用FormData进行Ajax请求上传文件的实例代码
servlet3.0开始提供了一系列的注解来配置servlet、filter、listener等等。这种方式可以极大的简化在开发中大量的xml的配置。从这个版本开始,web.xml可以不再需要,使用相关的注解同样可以完成相应的配置。
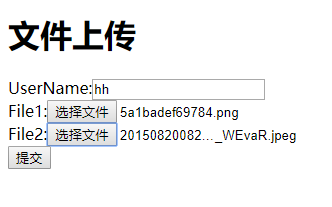
a.选中上传

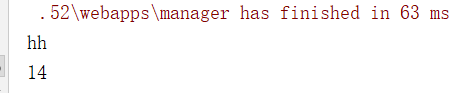
b:后台显示

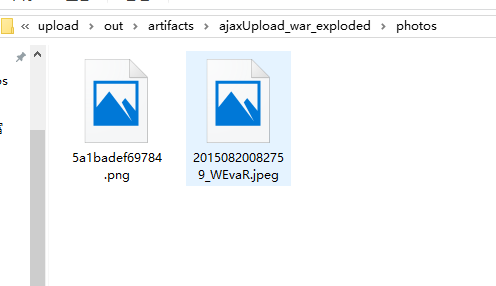
c:上传的文件夹

html代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ajax上传</title>
<script src="js/jquery-1.12.4.js"></script>
</head>
<body>
<h1>文件上传</h1>
<form id="f" enctype="multipart/form-data">
username:<input type="text" name="username"><br/>
file1:<input type="file" name="file"><br/>
file2:<input type="file" name="file"><br/>
<input type="button" id="btn" value="提交">
</form>
</body>
<script>
$(function () {
$("#btn").on("click",function () {
//使用formdata对象来提交整个表单,它支持文件的上传
var formdata=new formdata(document.getelementbyid("f"));
//额外带来一些数据
formdata.append("age",14);
//使用ajax提交
$.ajax("ajaxupload",{
type:"post",
data:formdata,
processdata:false,//告诉jquery不要去处理请求的数据格式
contenttype:false,//告诉jquery不要设置请求头的类型
success:function (data) {
alert(data);
}
});
})
})
</script>
</html>
java后台代码:
@webservlet("/ajaxupload")
@multipartconfig //开启上传功能
/**
* @author hh
*/
public class fileuploadservlet extends httpservlet {
@override
protected void service(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception {
req.setcharacterencoding("utf-8");
//获取用户名
string username=req.getparameter("username");
//获取年龄
string age=req.getparameter("age");
system.out.println(username);
system.out.println(age);
//获取项目部署的绝对路径
string uploadpath=req.getservletcontext().getrealpath("/photos");
//构建上传的文件夹
file dir=new file(uploadpath);
if(!dir.exists()){
dir.mkdir();
}
//获取所有上传的part
collection<part> parts= req.getparts();
for (part part:parts) {
//判断上传的类型是否为空,如果为空则不执行上传
if(part.getcontenttype()!=null){
//获取文件名
string filename=part.getsubmittedfilename();
//执行上传
part.write(uploadpath+file.separator+filename);
}
}
//响应上传成功
resp.getwriter().println("uplaod success");
}
}
总结
以上所述是小编给大家介绍的使用formdata进行ajax请求上传文件的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对硕编程网站的支持!




