前后端ajax和json数据交换方式
目录
前后端ajax和json数据交换
控制层返回json字符串数据给前端,前端通过ajax处理将数据展示给用户。
下面通过一个小案例来讲解
首先需要搭建springmvc框架环境,可以参考为之前的文章

编写一个实体类user
package com.pojo;
public class user {
private string username;
private string password;
private string sex;
@override
public string tostring() {
return "user{" +
"username='" + username + ''' +
", password='" + password + ''' +
", sex='" + sex + ''' +
'}';
}
public user() {
}
public string getusername() {
return username;
}
public void setusername(string username) {
this.username = username;
}
public string getpassword() {
return password;
}
public void setpassword(string password) {
this.password = password;
}
public string getsex() {
return sex;
}
public void setsex(string sex) {
this.sex = sex;
}
public user(string username, string password, string sex) {
this.username = username;
this.password = password;
this.sex = sex;
}
}第一个案例
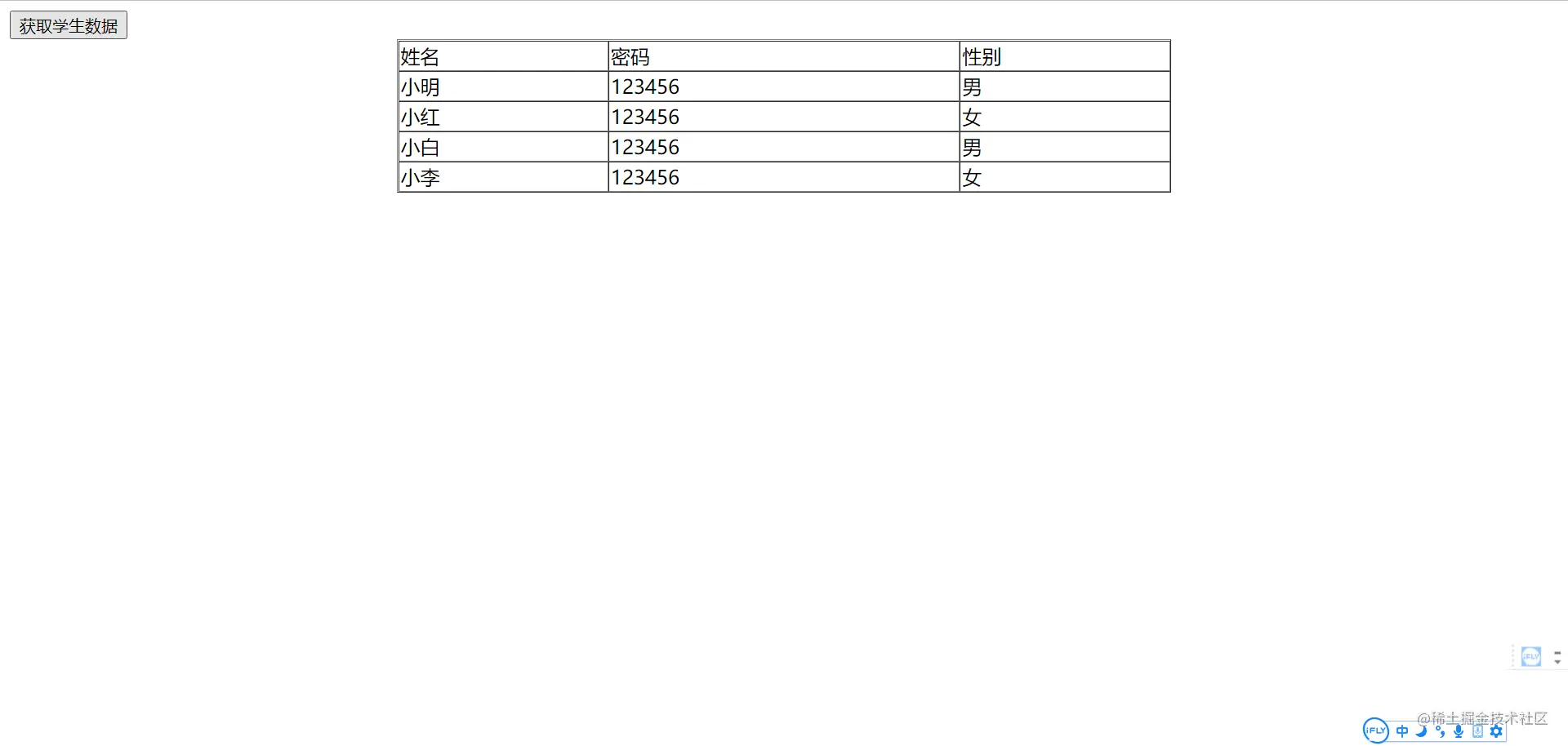
controller返回一个学生信息数组,前端获取并打印到界面
写一个usercontroller控制器
package com.controller;
import com.pojo.user;
import org.springframework.web.bind.annotation.requestmapping;
import org.springframework.web.bind.annotation.restcontroller;
import java.util.arraylist;
import java.util.list;
//该注解相当于@responsebody+@controller
@restcontroller
public class usercontroller {
//返回学生信息的集合
@requestmapping("/user")
public list<user> getuser(){
list<user> users = new arraylist<>();
user user = new user("小明","123456","男");
user user1 = new user("小红","123456","女");
user user2 = new user("小白","123456","男");
user user3 = new user("小李","123456","女");
users.add(user);
users.add(user1);
users.add(user2);
users.add(user3);
return users;
}
}index.jsp页面,注意jquery的版本不能太低,版本低的用不了$.post方法
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>ajax</title>
<%-- 注意路径问题,导入jquery--%>
<script src="${pagecontext.request.contextpath}/static/js/jquery-3.6.0.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () {
//获取学生数据
$("#btn").click(function () {
//post请求处理后端传来的数据
//data封装了服务器返回的数据
$.post("${pagecontext.request.contextpath}/user",function (data) {
console.log(data)
var html=""
for (var i=0;i<data.length;i++){
html+="<tr>"+"<td>"+data[i].username+"</td>"+
"<td>"+data[i].password+"</td>"+
"<td>"+data[i].sex+"</td>"+"</tr>"
}
//数据显示在页面上
$("#context").html(html)
})
})
})
</script>
<input type="button" id="btn" value="获取学生数据" >
<table border="1" cellspacing="0" style="width: 50%" align="center">
<tr>
<td>姓名</td>
<td>密码</td>
<td>性别</td>
</tr>
<!--后端传来的数据打印于此-->
<tbody id="context">
</tbody>
</table>
</body>
</html>
点击获取数据,则会打印后台传来的数据

第二个案例
模拟登录,运用onblur焦点失去事件,当我们输入完一个值,ajax会帮我们验证用户名,密码是否正确
写logincontroller控制器
package com.controller;
import org.springframework.web.bind.annotation.requestmapping;
import org.springframework.web.bind.annotation.restcontroller;
@restcontroller
public class logincontroller {
@requestmapping("/login")
public string login(string username,string password){
string message="";
//要先判断用户名是否为空
if(username!=null)
{
//这里用户名写死为admin
if ("admin".equals(username)) {
message="成功";
}else {
message="用户名错误";
}
}
//先判断密码是否为空
if(password!=null)
{
//这里密码写死为123456
if(password.equals("123456")){
message="成功";
}else {
message="密码错误";
}
}
//返回message到前端
return message;
}
}前端页面login.jsp
<%--
created by intellij idea.
user: 21781
date: 2021/12/31
time: 19:07
to change this template use file | settings | file templates.
--%>
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>title</title>
<script src="${pagecontext.request.contextpath}/static/js/jquery-3.6.0.js"></script>
<script>
//验证用户名是否正确
function a1() {
//{"username":$("#username").val()}为传入后端的参数值
$.post("${pagecontext.request.contextpath}/login",{"username":$("#username").val()},function (data) {
if (data.tostring()=="成功"){//表示用户名正确
$("#name").css("color","green")
}else {
$("#name").css("color","red")
}
$("#name").html(data)
})
}
//验证密码是否正确
function a2() {
$.post("${pagecontext.request.contextpath}/login",{"password":$("#password").val()},function (data) {
if (data.tostring()=="成功"){//表示用户名正确
$("#ped").css("color","green")
}else {
$("#ped").css("color","red")
}
$("#ped").html(data)
})
}
</script>
</head>
<body>
<p align="center">
<!--onblur焦点失去事件,鼠标一离开即触发事件-->
用户名:<input type="text" id="username" onblur="a1()">
<!--用于写提示信息-->
<span id="name">
</p>
<p align="center">
密码:<input type="text" id="password" onblur="a2()">
<!--用于写提示信息-->
<span id="ped">
</p>
</body>
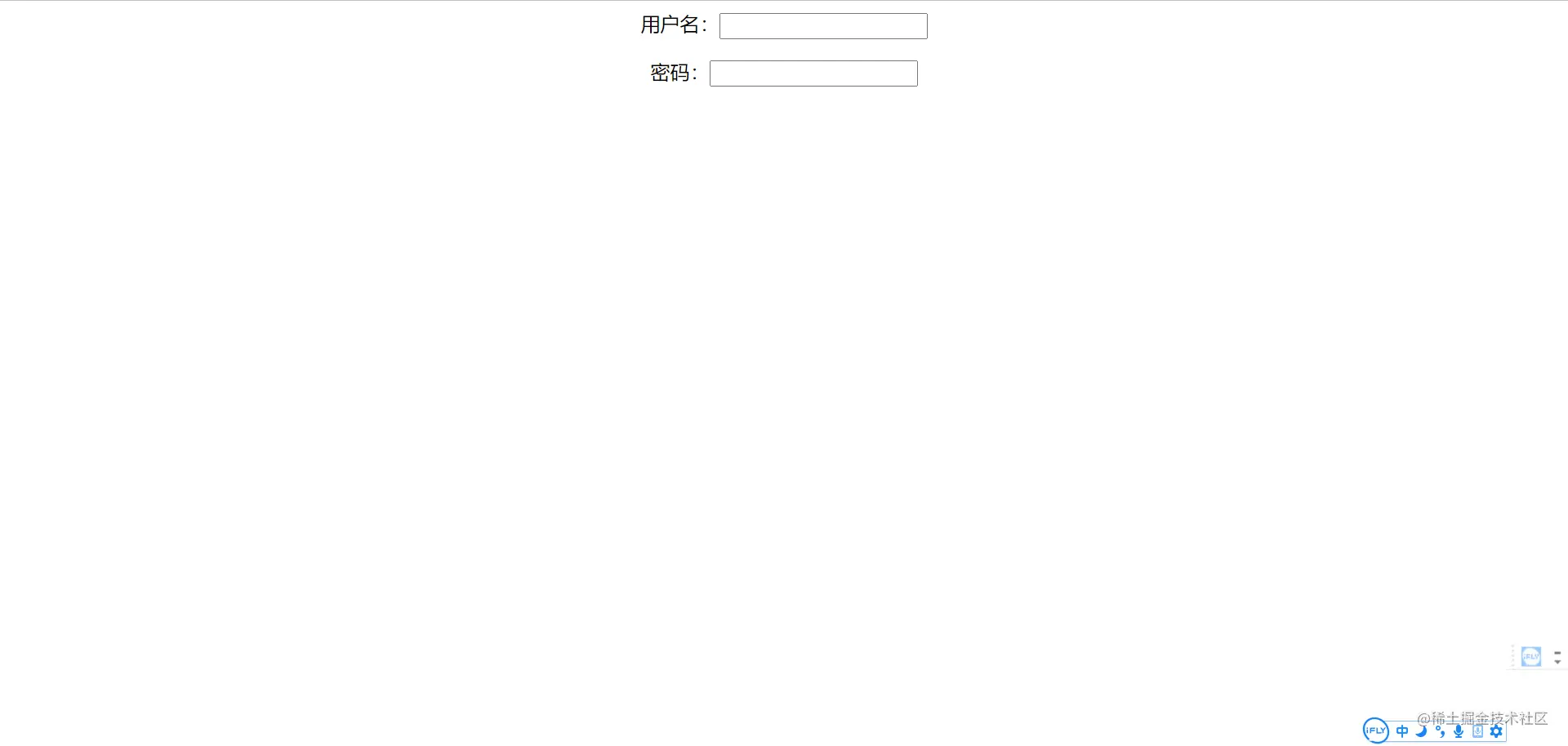
</html>测试如下

当我们输入用户名和密码后,会进行相应判断

这样就模拟完成json和ajax数据交互。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持硕编程。




