1、js中如何创建和访问json对象
(1)在javascript语言中怎么创建一个json对象,语法是什么?
"属性名" : 属性值,"属性名" : 属性值.........的格式!
注意:属性值的数据类型随意;可能是数字,可能是布尔类型,可能是字符串,可能是数组,也可能是一个json对象.....
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
<script type="text/javascript">
// 先创建一个json对象
var address = {
"city" :"安徽",
"street" : "城关镇",
"zipcode" : "123"
}
// 另一个json对象
var user = {
"usercode" : 111,
"username" : "zhangsan",
"sex" : true,
"age" : 20,
"aihao" : ["抽烟","喝酒","烫头"],
"addr" : address
}
// 上面就等价于
var user = {
"usercode" : 111,
"username" : "zhangsan",
"sex" : true,
"age" : 20,
"aihao" : ["抽烟","喝酒","烫头"],
"addr" :{
"usercode" : 111,
"username" : "zhangsan",
"sex" : true,
"age" : 20,
"aihao" : ["抽烟","喝酒","烫头"],
"addr" : address}
}
</script>
</body>
</html>(2)如何去访问json对象?主要有两种方式:
第一种方式:使用 .属性名 的方式
第二种方式:使用 ["属性名"] 的方式
// 第一种方式
console.log(address.city);
console.log(user.addr.street);
for (var i = 0;i<user.aihao.length;i++){
console.log(user.aihao[i]);
}
// 第二种方式
console.log(address["city"]);
console.log(user["sex"]?"男":"女");2、基于json的数据交换
(1)将json格式字符串转换为json对象
我们知道从后端java程序中响应回来的是字符串(json格式的字符串),那么你怎么把json格式的字符串转换成json对象呢?主要有两种方式:
json格式的字符串
var fromjavaserverjsonstr = "{"usercode" : 111, "age" : 20}";
// \是转义字符的作用,防止与外面的双引号冲突
var fromjavaserverjsonstr = "{\"usercode\" : 111, \"age\" : 20}";第一种方式:使用eval函数
window.eval("var jsonobj1 = " + fromjavaserverjsonstr);
// 进行访问
alert(jsonobj1.usercode); // 111第二种方式:调用javascript语言中的内置对象json的一个方法parse。
var jsonobj2 = json.parse(fromjavaserverjsonstr); alert(jsonobj2.age); // 20
(2)基于json的数据交换
①对于后端,不在写html的代码,只负责把数据以json格式的字符串返回;后端变轻松了。
②对于前端,负责把接收到的json格式的字符串转换成json对象,并完成拼串的操作;前端变复杂了。
③整体上,后端只会出现后端的代码,前端只会出现前端的代码,便于维护!
第一种方式:对于静态的字符串
后端得到静态的数据,不在拼接html程序(写前端代码),只负责把数据响应回去,拼接成json格式的字符串
stringbuilder html = new stringbuilder();
html.append("<tr>");
html.append("<td>1</td>");
html.append("<td>王五</td>");
html.append("<td>20</td>");
html.append("<td>北京大兴区</td>");
html.append("</tr>");
html.append("<tr>");
html.append("<td>2</td>");
html.append("<td>李四</td>");
html.append("<td>22</td>");
html.append("<td>北京海淀区</td>");
html.append("</tr>");
// --------------------------------------------修改为
// 将以上程序拼接html,换成拼接json格式的字符串。
string jsonstr = "[{\"name\":\"王五\",\"age\":20,\"addr\":\"北京大兴区\"}, {\"name\":\"李四\",\"age\":22,\"addr\":\"北京海淀区\"}]";
// 响应json格式的字符串给前端。
out.print(jsonstr);前端不在直接拿后端拼好的字符串格式,而是拿到json格式的字符串进行处理,在前端进行拼串
document.getelementbyid("stutbody").innerhtml = this.responsetext
// -----------------------------------修改为
// 将json格式的字符串转换成json对象
var stulist = json.parse(this.responsetext);
// 是一个数组,并且数组中有多个学生数据
var html = ""
for (var i = 0; i < stulist.length; i++) {
var stu = stulist[i]
html += "<tr>"
html += "<td>"+(i+1)+"</td>"
html += "<td>"+stu.name+"</td>"
html += "<td>"+stu.age+"</td>"
html += "<td>"+stu.addr+"</td>"
html += "</tr>"
}
document.getelementbyid("stutbody").innerhtml = html第二种方式:连接数据库动态拼接json字符串
①创建数据库表

②后端连接数据库,拼接成json格式的字符串
package com.bjpowernode.javaweb.ajax;
import javax.servlet.servletexception;
import javax.servlet.annotation.webservlet;
import javax.servlet.http.httpservlet;
import javax.servlet.http.httpservletrequest;
import javax.servlet.http.httpservletresponse;
import java.io.ioexception;
import java.io.printwriter;
import java.sql.*;
/**
* @author:朗朗乾坤
* @package:com.bjpowernode.javaweb.ajax
* @project:ajax
* @name:ajaxrequest5servlet
* @date:2022/12/6 17:13
*/
@webservlet("/ajaxrequest5")
public class ajaxrequest5servlet extends httpservlet {
@override
protected void doget(httpservletrequest request, httpservletresponse response)
throws servletexception, ioexception {
// 响应到浏览器
response.setcontenttype("text/html;charset=utf-8");
printwriter out = response.getwriter();
// 用于拼接成json的字符串
stringbuffer json = new stringbuffer();
string jsonobj = "";
// 连接数据库
connection conn = null;
preparedstatement ps = null;
resultset rs = null;
try {
// 注册驱动
class.forname("com.mysql.jdbc.driver");
// 获取连接
conn = drivermanager.getconnection("jdbc:mysql://localhost:3306/bjpowernode?useunicode=true&characterencoding=utf8&servertimezone=utc", "root", "123");
// 获取预编译的数据库操作对象
string sql = "select name,age,addr from t_student ";
ps = conn.preparestatement(sql);
// 执行sql
rs = ps.executequery();
// 处理查询结果集
json.append("[");
while (rs.next()) { // 每循环一次,就拼接一次
string name = rs.getstring("name");
string age = rs.getstring("age");
string addr = rs.getstring("addr");
// 拼成json格式的字符串对象,每次循环拼接的格式如下
// {"name":" 王五 ","age": 20 ,"addr":" 北京大兴区 "},
json.append(" {\"name\":\"");
json.append(name);
json.append("\",\"age\":");
json.append(age);
json.append(",\"addr\":\"");
json.append(addr);
json.append("\"},");
}
// 上面这样拼接,最后一个json格式的对象会多一个逗号,所以进行截串
jsonobj = json.substring(0,json.length()-1) + "]";
} catch (classnotfoundexception e) {
e.printstacktrace();
} catch (sqlexception e) {
e.printstacktrace();
} finally {
// 释放资源
if (rs != null) {
try {
rs.close();
} catch (sqlexception e) {
e.printstacktrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (sqlexception e) {
e.printstacktrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (sqlexception e) {
e.printstacktrace();
}
}
}
// 响应json格式的字符串给前端
out.print(jsonobj);
}
}③前端对json格式的字符串进行处理,然后拼串
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>发送ajax请求,显示学生列表</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getelementbyid("btn").onclick = function () {
// 1.创建核心对象
var xhr = new xmlhttprequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readystate == 4) {
if (this.status == 200) {
//document.getelementbyid("mybody").innerhtml = this.responsetext
// 将json格式的字符串转换成json对象
var stulist = json.parse(this.responsetext)
// 是一个数组,并且数组中有多个学生数据
var html = ""
for (var i = 0; i < stulist.length; i++) {
var stu = stulist[i]
html += "<tr>"
html += "<td>"+(i+1)+"</td>"
html += "<td>"+stu.name+"</td>"
html += "<td>"+stu.age+"</td>"
html += "<td>"+stu.addr+"</td>"
html += "</tr>"
}
document.getelementbyid("mybody").innerhtml = html
} else {
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("get", "/ajax/ajaxrequest5", true)
// 4.发送请求
xhr.send()
}
}
</script>
<input type="button" value="显示学员列表" id="btn">
<table border="1px" width="50%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
<!--具体的内容需要连接数据库动态获取,为了便于操作,写一个tbody-->
<tbody id="mybody">
<!--具体内容响应在这里-->
</tbody>
</table>
</body>
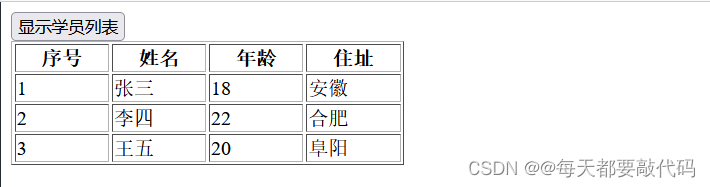
</html>④效果展示,点击按钮

(3)fastjson组件优化代码
从上面代码来看,拼接json格式的字符串太痛苦,可以使用阿里巴巴的fastjson组件,它可以将java对象转换成json格式的字符串




