如何通过axios发起Ajax请求(最新推荐)
axios
什么是axios
axios是专注于网络数据请求的库,相比于原生的xmlhttprequest对象,axios简单易用。相比于jquery,axios更加轻量化,只专注于网络数据请求。
axios发起get请求
axios发起get请求的语法:

代码
<body>
<button id="btn1">发起get请求</button>
<script>
document.queryselector('#btn1').addeventlistener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/get';
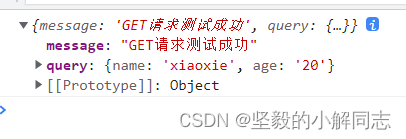
axios.get(url, { params: { name: 'xiaoxie', age: '20' } }).then(function (res) {
console.log(res.data);
})
})
</script>
</body>
axios发起post请求
axios发起post请求的语法

<button id="btn2">发起post请求</button>
document.queryselector('#btn2').addeventlistener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/post';
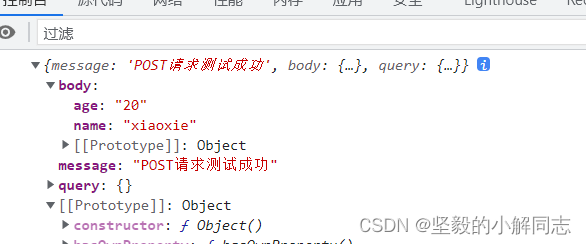
axios.post(url, { name: 'xiaoxie', age: '20' }).then(function (res) {
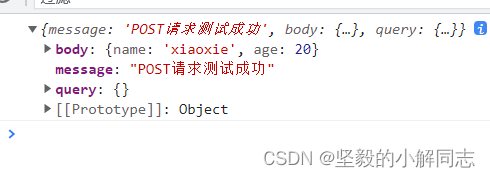
console.log(res.data);
})
})
直接使用axios发起get请求
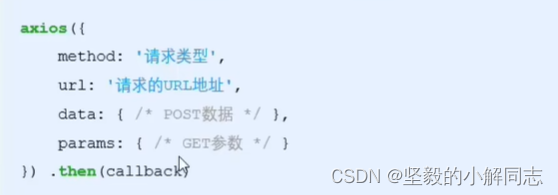
axios也提供了类似于jquery中$.ajax()的函数,语法如下:

<body>
<button id="btn3">发起ajax请求</button>
<script>
document.getelementbyid('btn3').addeventlistener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/get';
let paramsdata = {
name: 'xiaoxie',
age: 20
}
axios({
method: 'get',
url: url,
params: paramsdata,
}).then(
function (res) {
console.log(res.data);
}
)
})
</script>
</body>
直接使用axios发起post请求
<body>
<button id="btn4">发起ajax post请求</button>
document.getelementbyid('btn4').addeventlistener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/post';
let paramsdata = {
name: 'xiaoxie',
age: 20
}
axios({
method: 'post',
url: url,
data: paramsdata,
}).then(
function (res) {
console.log(res.data);
}
)
})
</script>
</body>
到此这篇关于如何通过axios发起ajax请求的文章就介绍到这了,更多相关axios发起ajax请求内容请搜索硕编程以前的文章或继续浏览下面的相关文章希望大家以后多多支持硕编程!




