这篇文章主要来介绍一下有关ajax中异步刷新的知识,以及一个简单的注册案例。
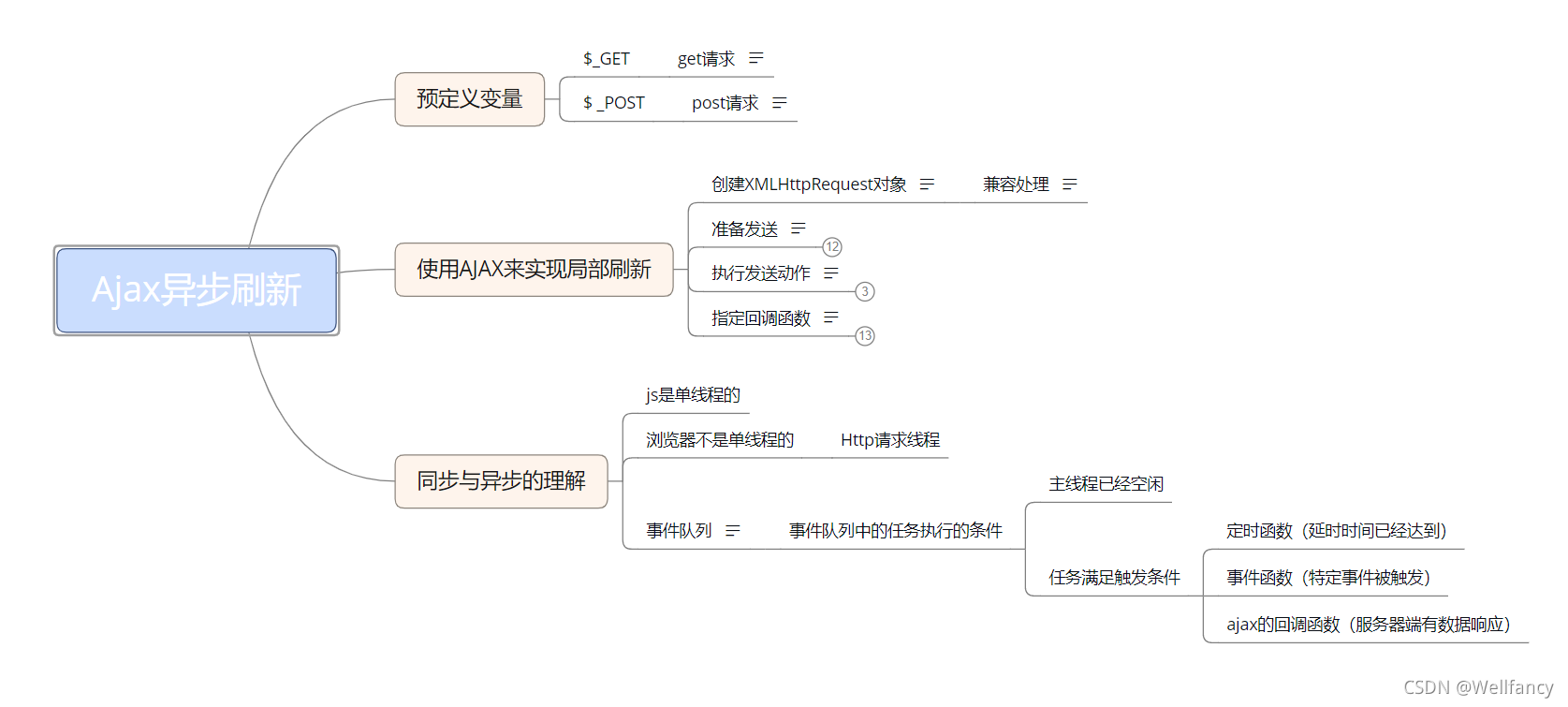
我们都知道,异步刷新是ajax中非常重要的一个功能,下面我们先来了解一下关于异步刷新的方法步骤以及理解。

在这里我们首先说一下关于$_get请求和$_post请求 。
方法:
open(method,url,async)
send(string)
其中,
规定请求的类型、url 以及是否异步处理请求。
- method:请求的类型;get 或 post
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
将请求发送到服务器。
- string:仅用于 post 请求
get请求
方法:
xmlhttp.open("get","ajax_info.txt",true);
xmlhttp.send();
有关 get 请求的其他一些注释:
- get 请求可被缓存
- get 请求保留在浏览器历史记录中
- get 请求可被收藏为书签
- get 请求不应在处理敏感数据时使用
- get 请求有长度限制
- get 请求只应当用于取回数据(不修改)
post请求
方法:
xmlhttp.open("post","/try/ajax/demo_post.php",true);
xmlhttp.send();
有关 post 请求的其他一些注释:
- post 请求不会被缓存
- post 请求不会保留在浏览器历史记录中
- post 不能被收藏为书签
- post 请求对数据长度没有要求
总结一下,就是
get在浏览器回退时是无害的,而post会再次提交请求
get产生的url地址可以被bookmark,而post不可以
get请求会被浏览器主动cache,而post不会,除非手动设置。
get请求只能进行url编码,而post支持多种编码方式。
get请求参数会被完整保留在浏览器历史记录里,而post中的参数不会被保留。
get请求在url中传送的参数是有长度限制的,而post么有。
对参数的数据类型,get只接受ascii字符,而post没有限制
get比post更不安全,因为参数直接暴露在url上,所以不能用来传递敏感信息。
get参数通过url传递,post放在request body中。
在下面的案例中我们两种方法都会用到,大家可以观察两者的区别。
几个一会儿会用到的知识点:
1、xmlhttp.readystate==4 && xmlhttp.status==200
在这一节的代码中用到的格式为
if(xhr.readystate == 4){
if(xhr.status == 200){
var result = xhr.responsetext;
var username_result = document.queryselector("#username_result");
if(result == "ok"){
username_result.innertext ="用户名可以使用";
}else{
username_result.innertext ="用户名已经被注册";
}
}
}
那么其中的readystate和status是什么意思呢?
xmlhttp.readystate的值及解释:
0:请求未初始化(还没有调用 open())。
1:请求已经建立,但是还没有发送(还没有调用 send())。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
xmlhttp.status的值及解释:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换http协议版本
200——交易成功
201——提示知道新文件的url
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的get请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他url或访问方式
304——客户端已经执行了get,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本http中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效chargeto头响应
403——请求不允许
404——没有发现文件、查询或url
405——用户在request-line字段定义的方法不允许
406——根据用户发送的accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的content-length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源url长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含if-range请求头字段
417——服务器不满足请求expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
合起来
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的http版本
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
xmlhttp.readystate==4 && xmlhttp.status==200的解释:请求完成并且成功返回
2、针对ie6及以下的版本浏览器的兼容处理
var xhr = null;
if(window.xmlhttprequest){
xhr = new xmlhttprequest();
}
else{
xhr = new activexobject("microsoft.xmlhttp")
}
这里都是固定写法,可以不用记,甚至在代码中可以不写
3、onblur事件
onblur 事件会在对象失去焦点时发生。
username.onblur = function(){}
意思就是当鼠标光标从当前目标上离开并且点击了别的地方,则会执行function中的操作。
操作演示
如果我们输入的信息合法,且在数据库中查询后可以使用

如果我们输入的信息在数据库中已经有了,比如昵称已被使用或手机号已被使用

当然在这里我们并没有使用数据库,而是在php代码中使用了if...else语句进行简单的判断。
接下来我们来看最重要的----代码部分
html代码
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>wellfancy</title>
<script type="text/javascript">
window.onload = function(){
var username = document.queryselector("#username");
var email = document.queryselector("#email");
var phone = document.queryselector("#phone");
username.onblur = function(){
var usernamevalue = username.value;
//将usernamevalue提交给服务器,由服务器进行唯一性校验
//1、创建对象 兼容处理(针对ie6及以下,可以不写)
var xhr = null;
if(window.xmlhttprequest){
xhr = new xmlhttprequest();
}
else{
xhr = new activexobject("microsoft.xmlhttp")
}
//2、准备发送,注意这里用的是get方法,因为后端的php文件在这里用的是get,如果后端工程师用的是post方法,这里则换成post
xhr.open("get","./server1/checkusername.php?uname=" + usernamevalue,true);
//3、执行发送
xhr.send(null);
//制定回调函数
xhr.onreadystatechange = function (){
//注意这里是固定写法
if(xhr.readystate == 4){
if(xhr.status == 200){
var result = xhr.responsetext;
//下面做局部刷新
var username_result = document.queryselector("#username_result");
if(result == "ok"){
username_result.innertext ="用户名可以使用";
}else{
username_result.innertext ="用户名已经被注册";
}
}
}
};
};
email.onblur = function(){
var emailvalue = email.value;
var xhr = null;
if(window.xmlhttprequest) {
xhr = new xmlhttprequest();
} else {
xhr = new activexobject("microsoft.xmlhttp");
}
var param = "e=" + emailvalue;
xhr.open("post","./server1/checkemail.php",true);
xhr.setrequestheader("content-type","application/x-www-form-urlencoded");
xhr.send(param);
xhr.onreadystatechange = function(){
if(xhr.readystate == 4) {
if(xhr.status == 200){
var result = xhr.responsetext;
var email_result = document.queryselector("#email_result");
if(result == 0) {
//邮箱可用
email_result.innertext = "邮箱可以使用";
} else {
email_result.innertext = "邮箱不可以使用";
}
}
}
};
};
phone.onblur = function(){
var phonevalue = phone.value;
var xhr = null;
if(window.xmlhttprequest) {
xhr = new xmlhttprequest();
} else {
xhr = new activexobject("microsoft.xmlhttp");
}
xhr.open("post","./server1/checkphone.php",true);
var params = "phonenumber="+phonevalue;
xhr.setrequestheader("content-type","application/x-www-form-urlencoded");
xhr.send(params);
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
if(xhr.status == 200){
//xhr.responsetext就是一个字符串
var result = xhr.responsetext;
//希望将result这样的一个字符串转化为对象,方便我们获取里面的一些值
result = json.parse(result);
var phone_result = document.queryselector("#phone_result");
if(result.status == 0) {
//代表手机号码可用
phone_result.innertext = result.message.tips + "," + result.message.phonefrom;
} else if(result.status == 1) {
//代表手机号码不可用
phone_result.innertext = result.message;
}
}
}
};
};
};
</script>
</head>
<body>
<h1>注册界面</h1>
<form action="">
用户名:<input type="text" id="username"><span id="username_result"><br>
邮箱:<input type="text" id="email"><span id="email_result"><br>
手机号码: <input type="text" id="phone"><span id="phone_result"><br>
</form>
</body>
</html>
php代码部分:
1、checkusername部分:
<?php
$username = $_get["uname"];
if($username == 'wellfancy') {
echo "error";
} else {
echo "ok";
}
?>
2、checkemail部分
<?php
$email = $_post["e"];
if($email == 'wellfancy@qq.com') {
echo 1;
} else {
echo 0;
}
?>
3、checkphone部分
<?php
$phone = $_post["phonenumber"];
if ($phone == '110') {
echo '{"status":1,"message":"手机号已被使用"}';
} else {
echo '{"status":0,"message":{"tips":"手机号可用","phonefrom":"中国电信"}}';
}
?>
这样一个关于ajax异步刷新的简易案例就完成了,是不是通俗易懂呢?(滑稽)
以上就是ajax异步刷新功能及简单案例的详细内容,更多关于ajax的资料请关注硕编程其它相关文章!




