jQuery 事件 undelegate() 方法
jquery 事件 undelegate() 方法
undelegate() 方法删除由 delegate() 方法添加的一个或多个事件处理程序。
1. 语法
$(selector).undelegate(selector,event,function)
| 参数 | 描述 |
|---|---|
| selector | 可选。规定需要删除事件处理程序的选择器。 |
| event | 可选。规定需要删除处理函数的一个或多个事件类型。 |
| function | 可选。规定要删除的具体事件处理函数。 |
2. 范例
从所有元素删除由 delegate() 方法添加的所有事件处理器:
$("body").undelegate();
3. - 范例
- 删除事件处理程序,由 delegate() 添加,来自具体选择器

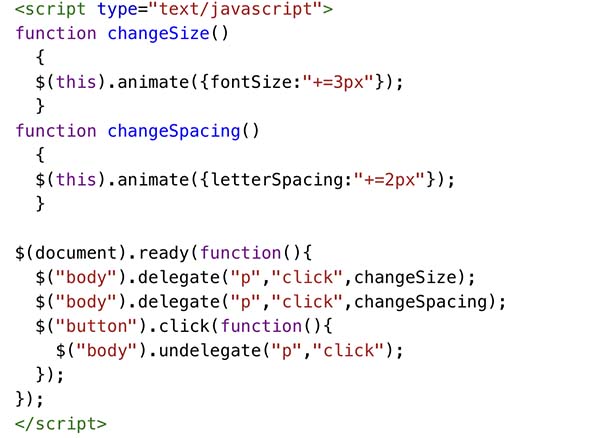
- 如何使用 undelegate() 方法从指定元素删除所有事件处理程序。
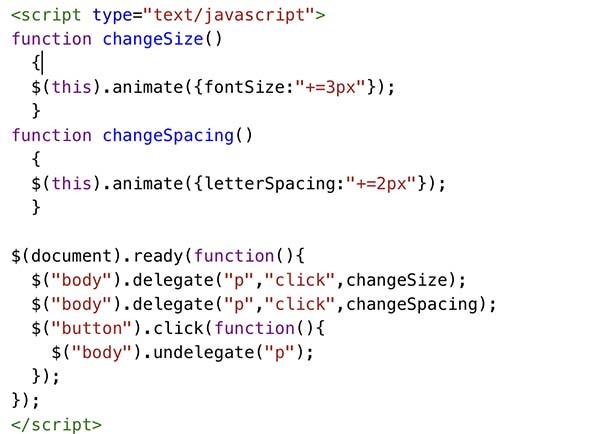
- 删除指定事件类型的事件处理程序,由 delegate() 添加,来自指定元素
- 如何使用 undelegate() 方法从指定元素删除具体事件类型的所有事件处理程序。
- 删除由 delegate() 添加的具体函数
- 如何使用 undelegate() 方法为事件处理程序删除来自特定事件类型的特定函数。
当用户离开页面时,会发生 unload 事件。具体来说,当发生以下情况时,会发出 unload 事件:点击某个离开页面的链接;在地址栏中键入了新的 url;使用前进或后退按钮;关闭浏览器;重新加载页面。unload() 方法将事件处理程序绑定到 unload 事件。unload() 方法只应用于 window 对象。
相关文章
- jQuery 事件
- jQuery 效果 滑动
- jQuery 效果 动画
- jQuery Callback 函数
- jQuery 设置内容和属性
- jQuery 添加元素
- jQuery 遍历
- jQuery 遍历 祖先
- jQuery AJAX load() 方法
- jQuery noConflict() 方法
- jQuery 参考手册 文档操作
- jQuery 参考手册 CSS 操作
- jQuery 事件 error() 方法
- jQuery 事件 mousedown() 方法
- jQuery 事件 mouseup() 方法
- jQuery 事件 one() 方法
- jQuery 事件 ready() 方法
- jQuery 事件 resize() 方法
- jQuery 事件 select() 方法
- jQuery 事件 submit() 方法