基于javaweb+jsp实现企业财务记账管理系统
前言
运行环境
java≥6、tomcat≥7.0、mysql≥5.5
开发工具
idea/eclipse/myeclipse
技术框架
javaweb javabean jsp mvc mysql tomcat javascript
基础jsp+servlet或jsp+ssm(spring、springmvc、mybatis)框架或jsp+ssm+maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
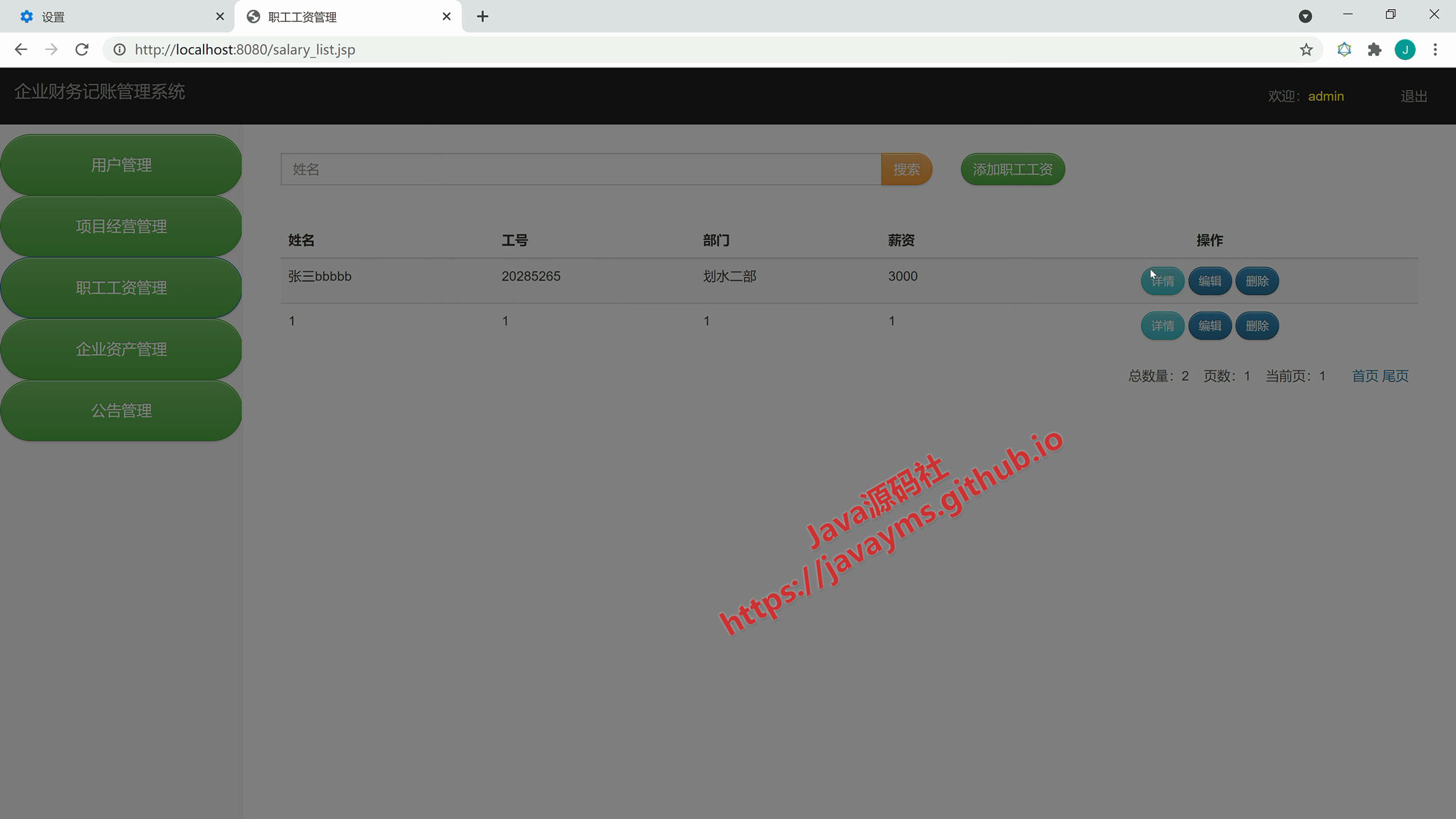
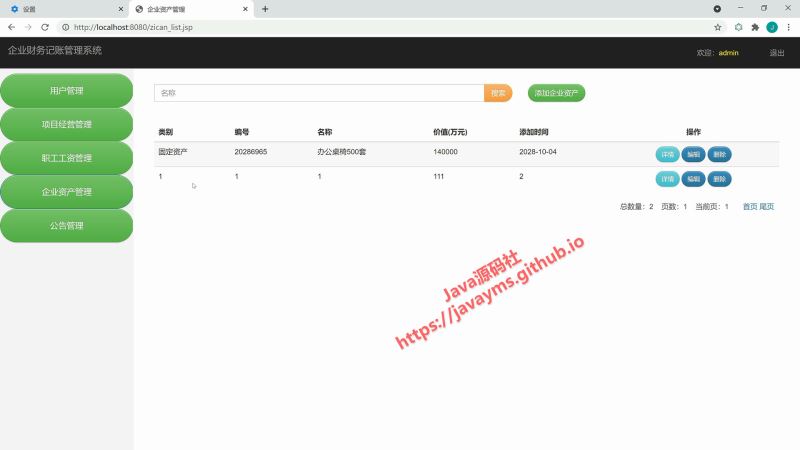
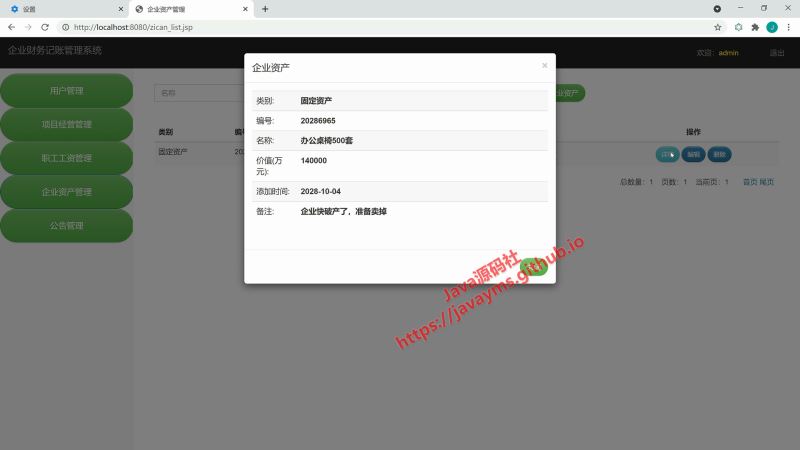
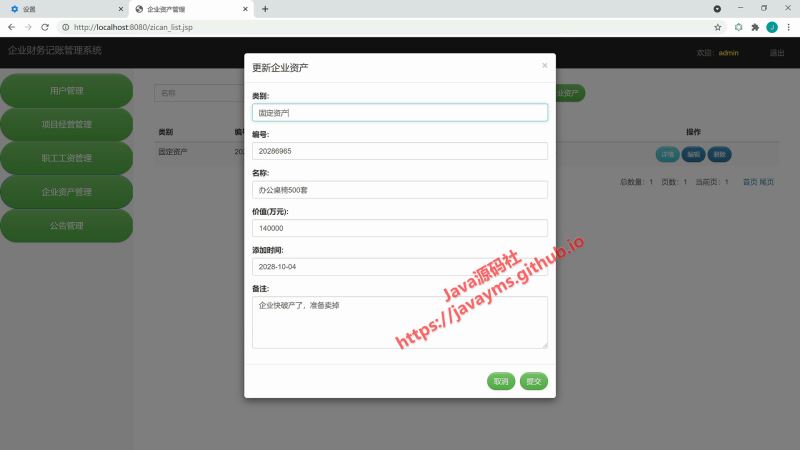
登录、注册、退出、用户模块、公告模块、职工工资模块、企业资产模块、项目经营模块的增删改查管理
部分代码实现jsp
<th>投入(万元)</th>
<th>收入(万元)</th>
<th>利润(万元)</th>
<th>盈亏</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:foreach items="${list}" var="vo">
<tr>
<td>${vo.jingyinname}</td>
<td>${vo.jingyindate}</td>
<td>${vo.jingyintou}</td>
<td>${vo.jingyinshou}</td>
<div class="modal-content">
<form action="jingyinservlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="close">
<span aria-hidden="true">×
</button>
<h4 class="modal-title">删除项目经营</h4>
</div>
<div class="modal-body">
确认要删除该项目经营记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">项目名称:</td>
<td><b id="info-jingyinname"></b></td>
</tr>
<tr>
<td style="width: 15%;">时间:</td>
<td><b id="info-jingyindate"></b></td>
</tr>
<tr>
<td style="width: 15%;">投入(万元):</td>
<td><b id="info-jingyintou"></b></td>
</tr>
<tr>
<td style="width: 15%;">收入(万元):</td>
<td><b id="info-jingyinshou"></b></td>
</tr>
<tr>
<td style="width: 15%;">利润(万元):</td>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="mymodallabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="jingyinservlet" onsubmit="return addcheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="mymodallabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="jingyinservlet" onsubmit="return editcheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="close">
<span aria-hidden="true">×
</button>
<h4 class="modal-title">更新项目经营</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
}
if (document.getelementbyid("edit-jingyintou").value.trim().length == 0) {
alert("投入(万元)不能为空");
return false;
}
if (document.getelementbyid("edit-jingyinshou").value.trim().length == 0) {
alert("收入(万元)不能为空");
return false;
}
if (document.getelementbyid("edit-jingyinlirun").value.trim().length == 0) {
alert("利润(万元)不能为空");
return false;
}
return true;
}
</script>
let button = $(event.relatedtarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'jingyinservlet?action=get&id=' + id,
type: "get",
success: function (vostring) {
let vo = eval('(' + vostring + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-jingyinname').val(vo.jingyinname);
modal.find('#edit-jingyindate').val(vo.jingyindate);
modal.find('#edit-jingyintou').val(vo.jingyintou);
<label for="edit-createtime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createtime" id="edit-createtime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="mymodallabel">
<div class="form-group">
<label class="control-label">盈亏:</label>
<input name="jingyinstatus" id="add-jingyinstatus_盈利" type="radio" value="盈利" checked="checked"/>盈利
<input name="jingyinstatus" id="add-jingyinstatus_亏损" type="radio" value="亏损"/>亏损
</div>
<div class="form-group">
<label for="add-jingyintext" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="jingyintext" id="add-jingyintext"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
</div>
</form>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="mymodallabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="close">
<span aria-hidden="true">×
</button>
<td>${vo.jingyinstatus}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-pill btn-line btn-success btn-sm"
<c:if test="${loginuser.usertype != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-pill btn-line btn-warning btn-sm" <c:if test="${loginuser.usertype != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</c:foreach>
</tbody>
</table>
</div>
let vo = eval('(' + vostring + ')');
modal.find('#info-jingyinname').text(vo.jingyinname);
modal.find('#info-jingyindate').text(vo.jingyindate);
modal.find('#info-jingyintou').text(vo.jingyintou);
modal.find('#info-jingyinshou').text(vo.jingyinshou);
modal.find('#info-jingyinlirun').text(vo.jingyinlirun);
modal.find('#info-jingyinstatus').text(vo.jingyinstatus);
modal.find('#info-jingyintext').text(vo.jingyintext);
}
})
})
function searchlist() {
window.location.href = "jingyinservlet?action=list&searchcolumn="+document.getelementbyid("searchcolumn").value+"&keyword=" + document.getelementbyid("search_keyword").value;
}
</tr>
<tr>
<td style="width: 15%;">盈亏:</td>
<td><b id="info-jingyinstatus"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-jingyintext"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">关闭</button>
<span aria-hidden="true">×
</button>
<h4 class="modal-title" id="mymodallabel">增加项目经营</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-jingyinname" class="control-label">项目名称:</label>
<input type="text" class="form-control" name="jingyinname" id="add-jingyinname">
</div>
<div class="form-group">
<label for="edit-jingyinshou" class="control-label">收入(万元):</label>
<input type="text" class="form-control" name="jingyinshou" id="edit-jingyinshou">
</div>
<div class="form-group">
<label for="edit-jingyinlirun" class="control-label">利润(万元):</label>
<input type="text" class="form-control" name="jingyinlirun" id="edit-jingyinlirun">
</div>
<div class="form-group">
<label class="control-label">盈亏:</label>
<input name="jingyinstatus" id="edit-jingyinstatus_盈利" type="radio" value="盈利"/>盈利
<input name="jingyinstatus" id="edit-jingyinstatus_亏损" type="radio" value="亏损"/>亏损
</div>
<div class="form-group">
<label for="edit-jingyintext" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="jingyintext" id="edit-jingyintext"></textarea>
</div>
<div class="form-group">
<label for="add-jingyindate" class="control-label">时间:</label>
<input type="text" class="form-control" name="jingyindate" id="add-jingyindate">
</div>
<div class="form-group">
<label for="add-jingyintou" class="control-label">投入(万元):</label>
<input type="text" class="form-control" name="jingyintou" id="add-jingyintou">
</div>
<div class="form-group">
<label for="add-jingyinshou" class="control-label">收入(万元):</label>
<input type="text" class="form-control" name="jingyinshou" id="add-jingyinshou">
</div>
<div class="form-group">
<label for="add-jingyinlirun" class="control-label">利润(万元):</label>
<input type="text" class="form-control" name="jingyinlirun" id="add-jingyinlirun">
<%@ page contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>项目经营管理</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
<link rel="stylesheet" href="css/main.css" rel="external nofollow" >
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="jingyin_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchcolumn" name="searchcolumn" value="jingyin_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="项目名称"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-primary" type="button" onclick="searchlist()">搜索</button>
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-jingyinname" class="control-label">项目名称:</label>
<input type="text" class="form-control" name="jingyinname" id="edit-jingyinname">
</div>
<div class="form-group">
<label for="edit-jingyindate" class="control-label">时间:</label>
<input type="text" class="form-control" name="jingyindate" id="edit-jingyindate">
</div>
<div class="form-group">
<label for="edit-jingyintou" class="control-label">投入(万元):</label>
modal.find('#edit-jingyinlirun').val(vo.jingyinlirun);
for (let val of "盈利/亏损".split('/')) {
if (val == vo.jingyinstatus) {
modal.find('#edit-jingyinstatus_' + vo.jingyinstatus).prop("checked", true);
} else {
modal.find('#edit-jingyinstatus_' + vo.jingyinstatus).removeattr("checked");
}
};
modal.find('#edit-jingyintext').val(vo.jingyintext);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedtarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'jingyinservlet?action=get&id=' + id,
type: "get",
<div class="col-sm-5">
<button type="button" <c:if test="${loginuser.usertype != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-line btn-danger" data-toggle="modal" data-target="#modal-add">添加项目经营
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>项目名称</th>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">企业财务记账管理系统 <span class="icon-bar">
<span class="icon-bar"> <span class="icon-bar">
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >企业财务记账管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#" rel="external nofollow" rel="external nofollow" >欢迎:<span style="color: yellow">${loginuser.username}</a></li>
function addcheck() {
//根据id获取值
if (document.getelementbyid("add-jingyinname").value.trim().length == 0) {
alert("项目名称不能为空");
return false;
}
if (document.getelementbyid("add-jingyindate").value.trim().length == 0) {
alert("时间不能为空");
return false;
}
if (document.getelementbyid("add-jingyintou").value.trim().length == 0) {
alert("投入(万元)不能为空");
return false;
}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-warning">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedtarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
alert("收入(万元)不能为空");
return false;
}
if (document.getelementbyid("add-jingyinlirun").value.trim().length == 0) {
alert("利润(万元)不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editcheck() {
//根据id获取值
if (document.getelementbyid("edit-jingyinname").value.trim().length == 0) {
alert("项目名称不能为空");
return false;
}
if (document.getelementbyid("edit-jingyindate").value.trim().length == 0) {
alert("时间不能为空");
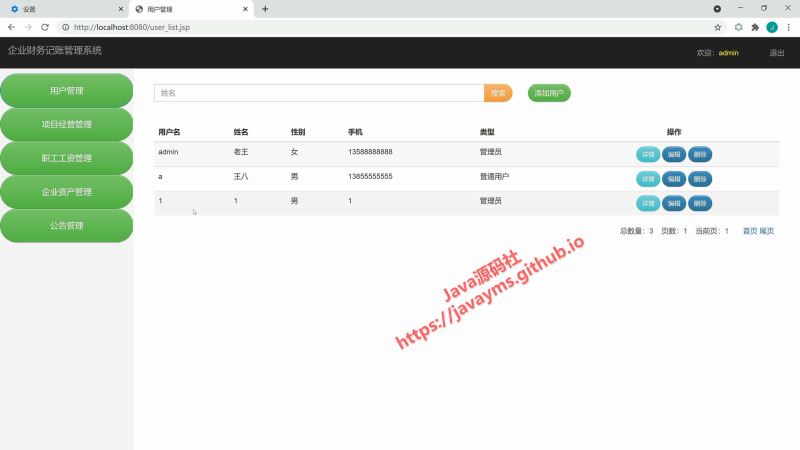
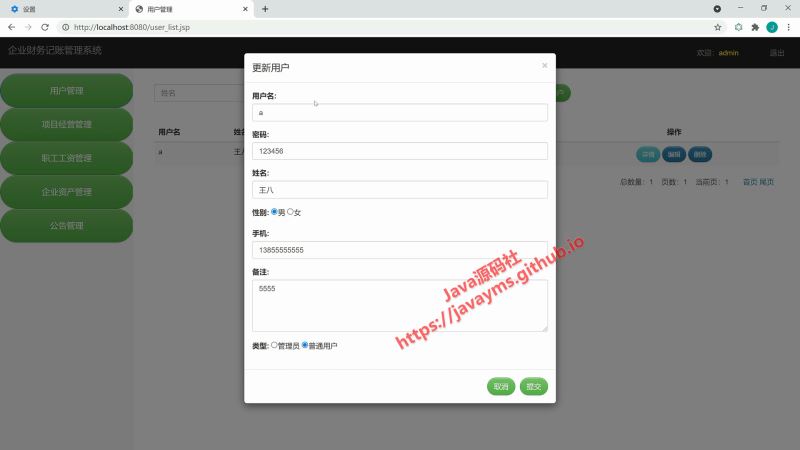
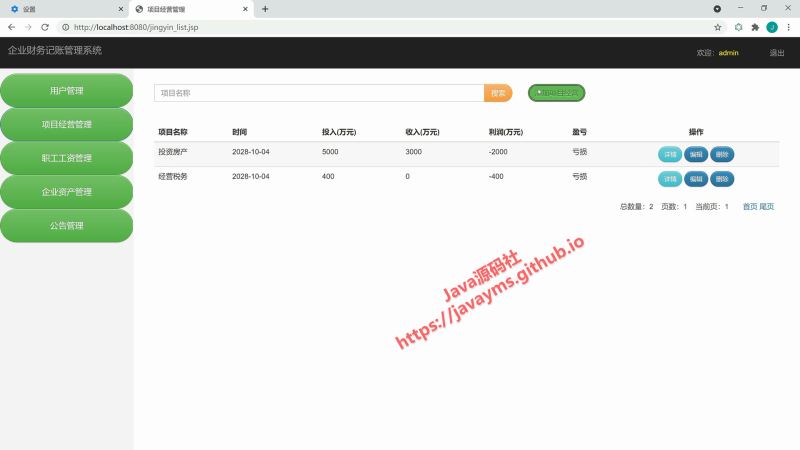
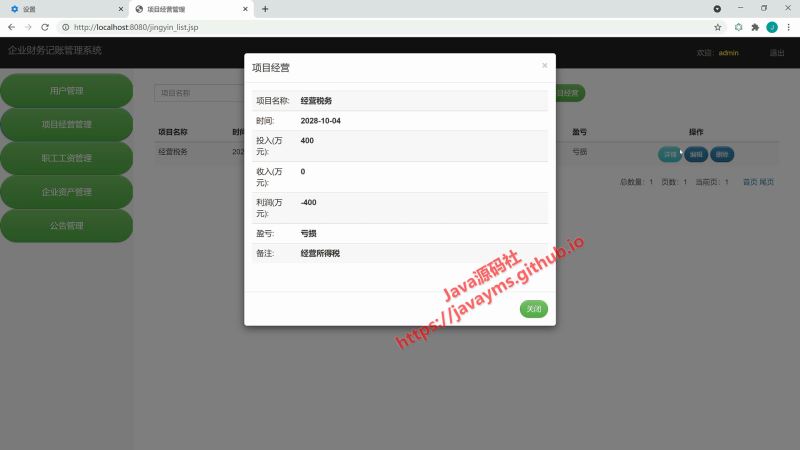
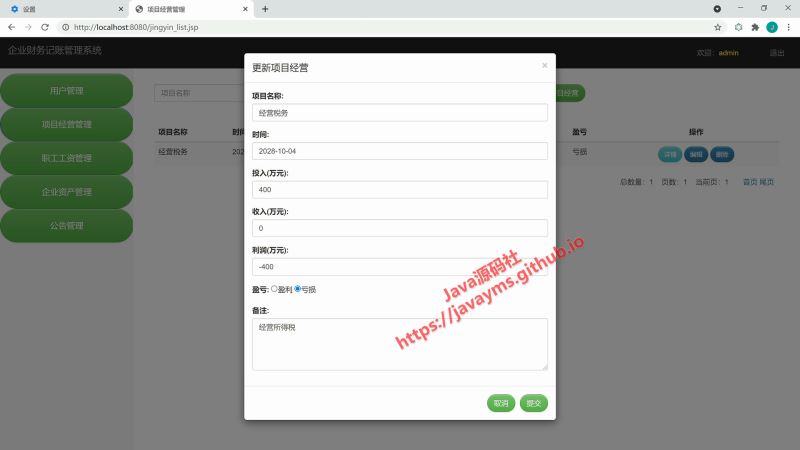
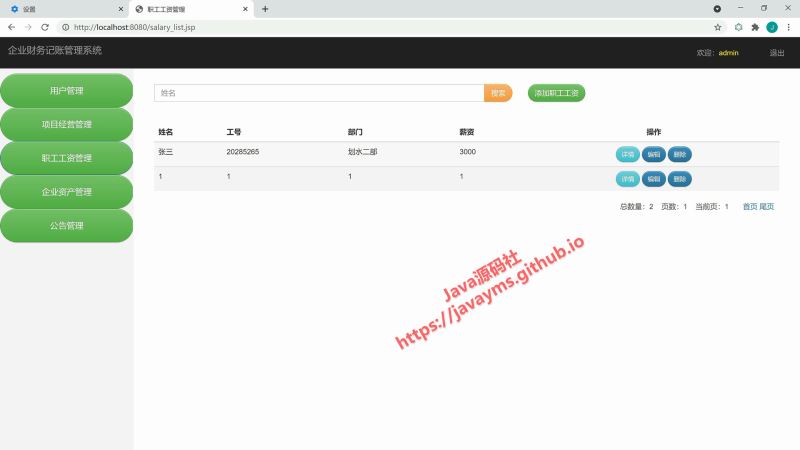
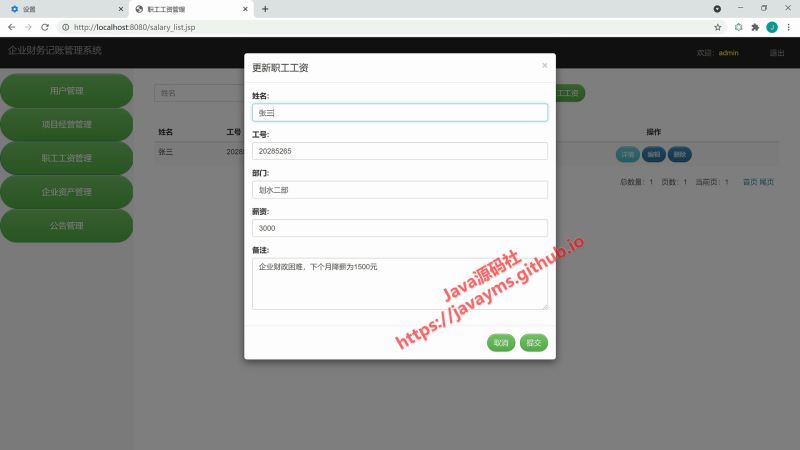
效果图













以上就是基于javaweb+jsp实现企业财务记账管理系统的详细内容,更多关于javaweb jsp企业财务记账管理系统的资料请关注硕编程其它相关文章!




