基于javaweb+jsp实现企业车辆管理系统
运行环境
java≥6、tomcat≥7.0、mysql≥5.5
开发工具
idea/eclipse/myeclipse
技术框架
javaweb javabean jsp mvc mysql tomcat javascript idea eclipse myeclipse servlet ssm maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
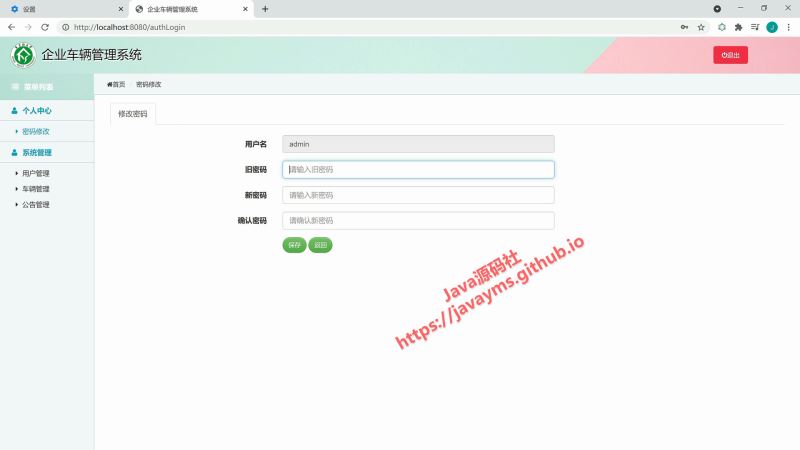
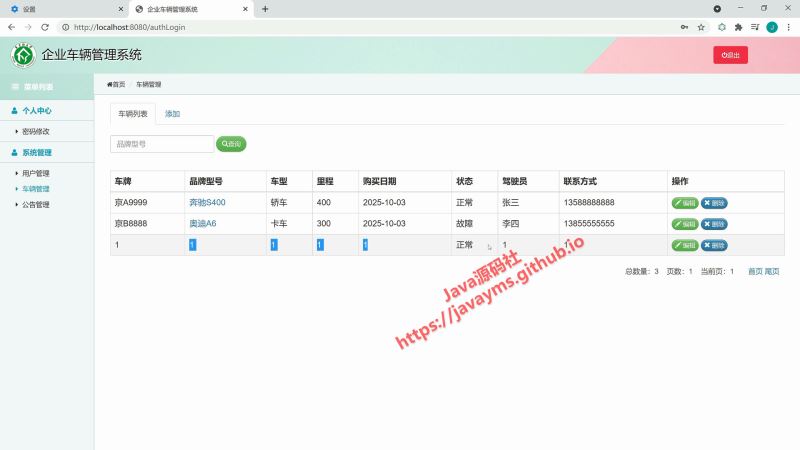
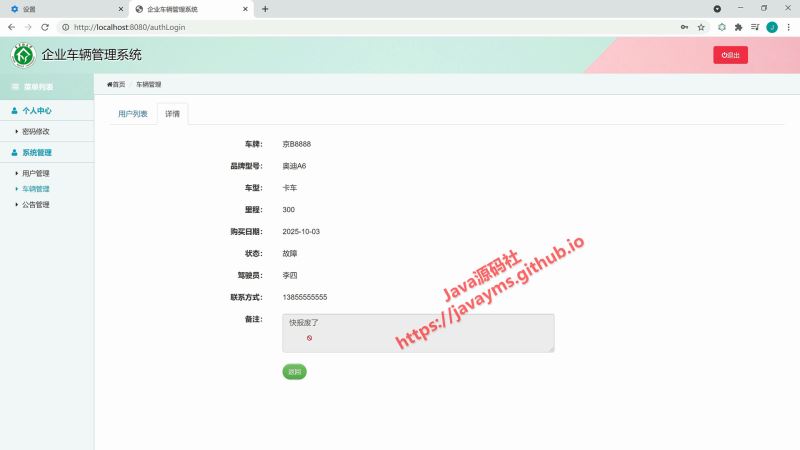
登录、注册、退出、用户模块、公告模块、车辆模块的增删改查管理
部分代码实现jsp
<%@ page contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>车辆添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="carlist?" rel="external nofollow" >车辆列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="caradd" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5">
</tr>
</c:foreach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carphone}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="cartext" name="cartext" disabled="disabled">${vo.cartext}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">购买日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carindate" name="carindate">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5">
<input name="carstatus" type="radio" value="正常" checked="checked"/> 正常
<input name="carstatus" type="radio" value="故障"/> 故障
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">驾驶员:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="caruser" name="caruser">
</div>
</div>
<div class="form-group">
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据id获取值
if (document.getelementbyid("carpai").value.trim().length == 0) {
alert("车牌不能为空!");
return false;
}
if (document.getelementbyid("carname").value.trim().length == 0) {
alert("品牌型号不能为空!");
return false;
<ul class="nav nav-tabs">
<li><a href="carlist" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="caredit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carpai" name="carpai" value="${vo.carpai}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5">
<ul class="nav nav-tabs">
<li><a href="carlist" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="caredit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carpai" name="carpai" value="${vo.carpai}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5">
<th>里程</th>
<th>购买日期</th>
<th>状态</th>
<th>驾驶员</th>
<th>联系方式</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:foreach items="${list}" var="vo">
<tr>
<td>${vo.carpai}</td>
<td><a href="carget?id=${vo.id}" rel="external nofollow" >${vo.carname}</a></td>
<td>${vo.carchexing}</td>
<td>${vo.carcheng}</td>
<td>${vo.carindate}</td>
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据id获取值
if (document.getelementbyid("carpai").value.trim().length == 0) {
alert("车牌不能为空!");
return false;
}
if (document.getelementbyid("carname").value.trim().length == 0) {
</script>
</html>
<%@ page contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>车辆详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="carlist" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >用户列表</a></li>
${vo.carindate}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carstatus}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">驾驶员:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.caruser}
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="品牌型号">
<input type="hidden" id="searchcolumn" name="searchcolumn" value="car_name"/>
</div>
<button class="btn btn-pill btn-grad btn-info btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true">查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>车牌</th>
<th>品牌型号</th>
<div class="col-sm-5">
<input type="text" class="form-control" id="carphone" name="carphone" value="${vo.carphone}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="cartext" name="cartext" placeholder="请输入内容......">${vo.cartext}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</html>
<%@ page contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>车辆管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="carlist" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<c:if test="${loginuser.usertype == '管理员'}"><li><a href="car_add.jsp" rel="external nofollow" >添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchform" action="carlist" method="post">
if (document.getelementbyid("carphone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>车辆编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5">
<input name="carstatus" type="radio" value="正常" ${vo.carstatus=='正常'?'checked':''}/> 正常
<input name="carstatus" type="radio" value="故障" ${vo.carstatus=='故障'?'checked':''}/> 故障
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">驾驶员:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="caruser" name="caruser" value="${vo.caruser}">
</div>
</div>
<div class="form-group">
return false;
}
if (document.getelementbyid("carchexing").value.trim().length == 0) {
alert("车型不能为空!");
return false;
}
if (document.getelementbyid("carcheng").value.trim().length == 0) {
alert("里程不能为空!");
return false;
}
if (document.getelementbyid("carindate").value.trim().length == 0) {
alert("购买日期不能为空!");
return false;
}
if (document.getelementbyid("caruser").value.trim().length == 0) {
alert("驾驶员不能为空!");
return false;
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carchexing}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">里程:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carcheng}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">购买日期:</label>
<td>${vo.caruser}</td>
<td>${vo.carphone}</td>
<td>
<button onclick="window.location.href='careditpre?id=${vo.id}'"
class="btn btn-pill btn-grad btn-info btn-xs"
<c:if test="${loginuser.usertype != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true">
编辑
</button>
<button onclick="if(window.confirm('将要删除:${vo.carname}?'))window.location.href='cardelete?id=${vo.id}'"
class="btn btn-pill btn-grad btn-default btn-xs"
<c:if test="${loginuser.usertype != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true">
删除
</button>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carname" name="carname">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">车型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carchexing" name="carchexing">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">里程:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carcheng" name="carcheng">
</div>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carpai}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carname}
</div>
</div>
<div class="form-group">
<div class="col-sm-5">
<input type="text" class="form-control" id="carphone" name="carphone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="cartext" name="cartext" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
if (document.getelementbyid("carchexing").value.trim().length == 0) {
alert("车型不能为空!");
return false;
}
if (document.getelementbyid("carcheng").value.trim().length == 0) {
alert("里程不能为空!");
return false;
}
if (document.getelementbyid("carindate").value.trim().length == 0) {
alert("购买日期不能为空!");
return false;
}
if (document.getelementbyid("caruser").value.trim().length == 0) {
alert("驾驶员不能为空!");
return false;
}
if (document.getelementbyid("carphone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">车型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carchexing" name="carchexing" value="${vo.carchexing}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">里程:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carcheng" name="carcheng" value="${vo.carcheng}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">购买日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carindate" name="carindate" value="${vo.carindate}">
</div>
</div>
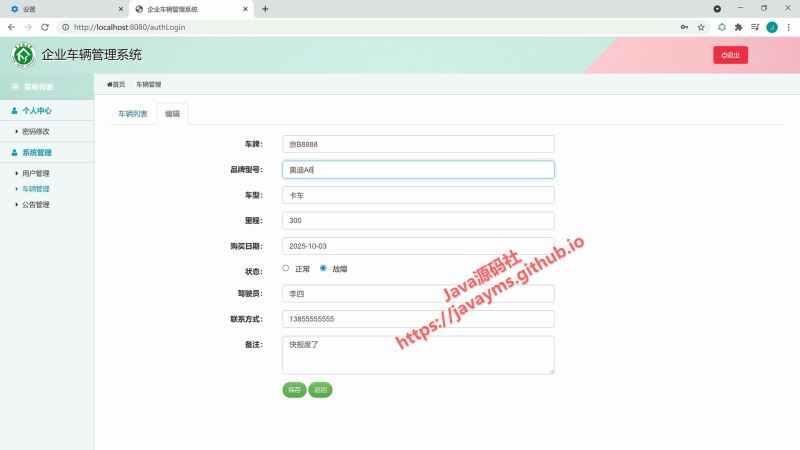
效果图






以上就是基于javaweb+jsp实现企业车辆管理系统的详细内容,更多关于javaweb jsp 的资料请关注硕编程其它相关文章!




