怎么解决命令行mysql乱码
怎么解决命令行mysql乱码

在命令行执行mysql命令出现乱码:

下面我们就来看一下解决乱码的方法:
1、找到安装mysql的目录找到 my.ini 文件:

2、使用记事本打开my.ini文件
找到这个地方 看看default-character-set 是不是 utf8不是的话 改为utf8即可
# mysql client library initialization.
[client]
port=3306
[mysql]
default-character-set=utf8
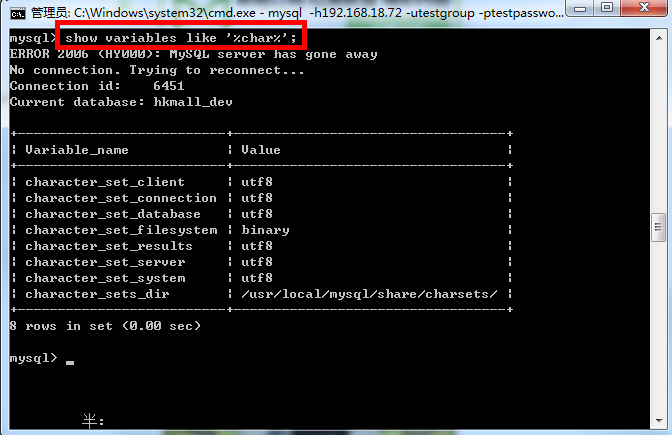
3、在命令行使用show variables like'%char%';命令查看mysql使用的字符集

4、改变原有数据库的编码方式:
set character_set_database=utf8;
set character_set_server=utf8;
set character_set_client=gb2312;
set character_set_connection=gb2312;
推荐:mysql教程
相关文章
- SQL 教程
- SQL 语法
- SQL SELECT DISTINCT 语句
- SQL AND OR 运算符
- SQL ORDER BY 关键字
- SQL UPDATE 语句
- SQL DELETE 语句
- SQL SELECT TOP, LIMIT, ROWNUM 子句
- SQL JOIN 关键字
- SQL RIGHT JOIN 关键字
- SQL FULL OUTER JOIN 关键字
- SQL UNION 操作符
- SQL CREATE TABLE 语句
- SQL NOT NULL 约束
- SQL UNIQUE 约束
- SQL CREATE INDEX 语句
- SQL DROP 语句
- SQL ALTER TABLE 语句
- SQL GROUP BY 语句
- SQL HAVING 子句




