typescript 安装
typescript 开发环境需要使用 npm 工具进行安装。
1. 使用 npm 安装 typescript
如果你的本地环境已经安装了 npm 工具,可以使用以下命令来安装。
使用国内镜像:
npm config set registry https://registry.npm.taobao.org
安装 typescript:
npm install -g typescript
安装完成后我们可以使用 tsc 命令来执行 typescript 的相关代码,以下是查看版本号:
$ tsc -v version 3.2.2
然后我们新建一个 app.ts 的文件,代码如下:
var message:string = "hello world" console.log(message)
通常我们使用 .ts 作为 typescript 代码文件的扩展名。
然后执行以下命令将 typescript 转换为 javascript 代码:
tsc app.ts

这时候再当前目录下(与 app.ts 同一目录)就会生成一个 app.js 文件,代码如下:
var message = "hello world"; console.log(message);
使用 node 命令来执行 app.js 文件:
$ node app.js hello world
typescript 转换为 javascript 过程如下图:

2. visual studio code 介绍
很多 ide 都有支持 typescript 插件,如:visual studio,sublime text 2,webstorm / phpstorm,eclipse 等。
本章节主要介绍 visual studio code,visual studio code 是一个可以运行于 mac os x、windows 和 linux 之上的,针对于编写现代 web 和云应用的跨平台源代码编辑器,由 microsoft 公司开发。
下载地址:https://code.visualstudio.com/。
1) windows 上安装 visual studio code
1、下载 visual studio code。

2、双击 vscodesetup.exe 图标  安装。
安装。

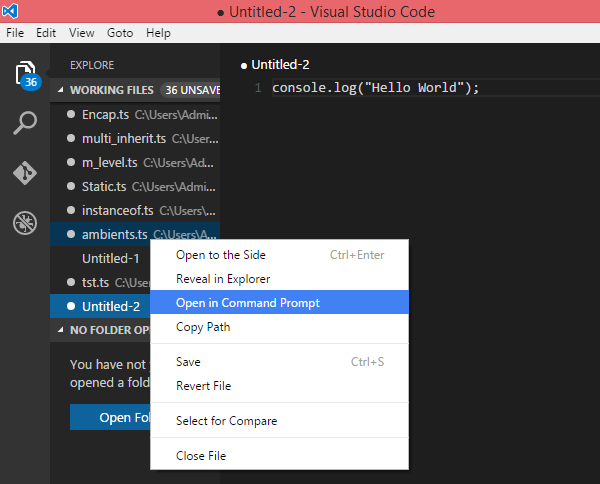
3、安装完成后,打开 visual studio code 界面类似如下:

4、 我们可以在左侧窗口中点击当前编辑的代码文件,选择 open in command prompt(在终端中打开),这时候我们就可以在屏幕的右侧下半部分使用 tsc 命令来执行 typescript 文件代码了。

2) mac os x 安装 visual studio code
mac os x 安装配置 visual studio code 可以查看:https://code.visualstudio.com/docs/editor/setup
3) linux 安装 visual studio code
linux 安装配置 visual studio code 可以查看:https://code.visualstudio.com/docs/editor/setup
- 如何通过Javascript脚本获取form和input内容
- 如何导入javaScript文件
- JavaScript如何对负数开方
- javascript报错如何调试
- JavaScript农阳历转换的方法是什么
- javascript如何输出当前时间
- vscode如何编写javascript
- javascript关闭怎么处理
- javascript中怎么嵌套php脚本
- 怎么开发javascript错误上报工具
- javascript怎么发送ajax请求参数
- 怎么使用Javascript的if语句实现背景色切换
- TypeScript 基础语法
- TypeScript 数据类型
- TypeScript 函数
- TypeScript Number
- TypeScript 元组
- TypeScript 接口
- TypeScript 对象
- TypeScript 模块




