JSP实现带查询条件的通用分页组件
分页功能的代码就是这样的,在需要展示列表的页面,我们基本都需要加上分页功能,如果某天boss想要修改分页功能的样式,我们不能去一个一个的改吧。
下边给大家分享一个自己封装的通用分页组件。
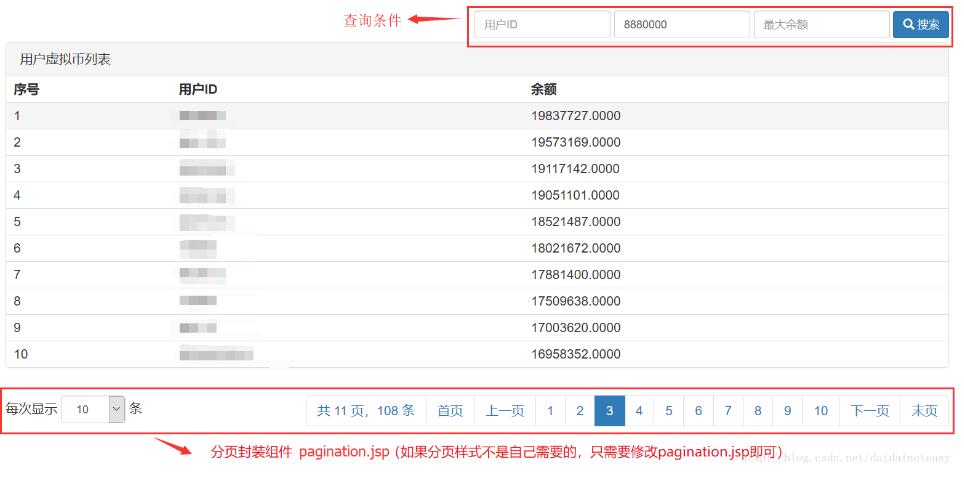
1. 效果展示

2. 使用方式
1 )在需要显示分页信息的位置,直接引入pagination.jsp页面。
<!-- 分页内容 --> <%@include file="/web-inf/decorators/pagination.jsp" %> <!-- 分页内容结束 -->
2 )在java代码中
controller层代码:
@requirespermissions("func_vasadmin_usermoneylist")
@requestmapping("/user/money/list")
public string list(model model, servletrequest request) {
// 获取所有的查询条件参数(为了使用方便,所有查询条件的参数命名前缀都是"search_")
map<string, object> searchparams = webutils.getparametersstartingwith(request, "search_");
// 获取分页页码信息和每页条数
int pagenum = pageutil.gettargetpage(request);
int pagesize = pageutil.getpagesize(request);
page page = new page(pagesize, pagenum);
// 查询需要展示的内容
list<usermoney> list = vasmoneyservice.getusermoneylist(page,searchparams);
model.addattribute("data", list);
model.addattribute("page", page);
// 将搜索条件编码成字符串,用于排序,分页的url
model.addattribute("searchparams", pageutil.encodeparameterstringwithprefix(searchparams, "search_"));
return "vasadmin/user_money_list";
}
service层代码:
public list<usermoney> getusermoneylist(page page,
map<string, object> searchparams) {
// 从map中获取查询条件
long userid = (long) dataconvertutil.data2(searchparams.get("userid"),
dataconvertutil.datatype.long);
long minmoney = (long) dataconvertutil.data2(
searchparams.get("minmoney"), dataconvertutil.datatype.long);
long maxmoney = (long) dataconvertutil.data2(
searchparams.get("maxmoney"), dataconvertutil.datatype.long);
// 查询总条数
int totleelements = vasmoneydao.getusermoneylistcount(
databasename.db_tata_money, userid, minmoney, maxmoney);
// 设置总条数
page.settotleelements(totleelements);
// 查询需要展示的数据
return vasmoneydao.getusermoneylist(databasename.db_tata_money, userid,
minmoney, maxmoney, page.getstartnum(), page.getendnum());
}
**每次需要分页,只需要操作上边这两步,是不是很简单啊~~。**接下来,给大家贴出封装的pagination.jsp代码,和其它的一些帮助类的代码。
**3. 代码示例 **
pagination.jsp (封装的通用分页代码)
<%@ page language="java" pageencoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!-- 分页信息 -->
<div class="row">
<div class="col-md-3 page-number">
每次显示 <select class="form-control input-mini"
onchange="self.location.href=options[selectedindex].value">
<option value="?pagenum=1&pagesize=10&${searchparams}"
<c:if test="${page.pagesize eq '10' }">selected</c:if>>10</option>
<option value="?pagenum=1&pagesize=50&${searchparams}"
<c:if test="${page.pagesize eq '50' }">selected</c:if>>50</option>
<option value="?pagenum=1&pagesize=100&${searchparams}"
<c:if test="${page.pagesize eq '100' }">selected</c:if>>100</option>
</select> 条
</div>
<div class="col-md-9 paging">
<ul class="pagination">
<li><a href="#" >共 ${page.totlepages} 页,${page.totleelements}
条</a></li>
<c:if test="${page.hasprevious == false}">
<li class="disabled"><a href="#" >首页</a></li>
<li class="disabled"><a href="#" >上一页</a></li>
</c:if>
<c:if test="${page.hasprevious == true}">
<li><a
href="?pagenum=1&pagesize=${page.pagesize}&${searchparams}" rel="external nofollow" >首页</a></li>
<li><a
href="?pagenum=${page.prepage}&pagesize=${page.pagesize}&${searchparams}" rel="external nofollow" >上一页</a></li>
</c:if>
<c:foreach var="i" begin="${page.begin}" end="${page.end}">
<c:choose>
<c:when test="${i == page.pagenum}">
<li class="active"><a
href="?pagenum=${i}&pagesize=${page.pagesize}&${searchparams}" rel="external nofollow" rel="external nofollow" >${i}</a></li>
</c:when>
<c:otherwise>
<li><a
href="?pagenum=${i}&pagesize=${page.pagesize}&${searchparams}" rel="external nofollow" rel="external nofollow" >${i}</a></li>
</c:otherwise>
</c:choose>
</c:foreach>
<c:if test="${page.hasnext == true}">
<li><a
href="?pagenum=${page.nextpage}&pagesize=${page.pagesize}&${searchparams}" rel="external nofollow" >下一页</a></li>
<li><a
href="?pagenum=${page.totlepages}&pagesize=${page.pagesize}&${searchparams}" rel="external nofollow" >末页</a></li>
</c:if>
<c:if test="${page.hasnext == false}">
<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下一页</a></li>
<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >末页</a></li>
</c:if>
</ul>
</div>
</div>
<!-- 分页信息结束 -->
page.java (分页信息类)
public class page implements serializable {
private static final long serialversionuid = 1l;
public page(int pagesize, int pagenum) {
if(pagesize > 0 ){
this.pagesize = pagesize;
}
if(pagenum > 0){
this.pagenum = pagenum;
}
}
/**
* 初始化各个值
*/
public void initvalue(){
// 计算总共有多少页
totlepages = (int)math.ceil(totleelements * 1.0 / pagesize);
if(totlepages == 0){
totlepages = 1;
}
// 页码矫正
if(pagenum <= 0){
pagenum = 1;
}
if(pagenum > totlepages){
pagenum = totlepages;
}
// 是否有上一页和首页
if(pagenum > 1){
hasprevious = true;
prepage = pagenum - 1;
}
// 是否有下一页和尾页
if(totlepages > pagenum){
hasnext = true;
nextpage = pagenum + 1;
}
// 分页页码开始数值
begin = math.max(1, pagenum - paginationsize/2);
// 分页页码结束数值
end = math.min(begin + (paginationsize - 1), totlepages);
}
/**
* 分页下标最多显示多少页
*/
private int paginationsize = 10;
/**
* 页码开始
*/
private int begin = 1;
/**
* 页码结束
*/
private int end = 1;
/**
* 每页显示多少条
*/
private int pagesize = 15;
/**
* 当前页码
*/
private int pagenum = 1;
/**
* 是否有下一页
*/
private boolean hasnext = false;
/**
* 是否有上一页
*/
private boolean hasprevious = false;
/**
* 下一页的页码
*/
private int nextpage;
/**
* 上一页的页码
*/
private int prepage;
/**
* 总页数
*/
private int totlepages = 1;
/**
* 总条数
*/
private int totleelements = 0;
public static int maxnum = 999999;
public int getpaginationsize() {
return paginationsize;
}
public void setpaginationsize(int paginationsize) {
this.paginationsize = paginationsize;
}
public int getbegin() {
return begin;
}
public void setbegin(int begin) {
this.begin = begin;
}
public int getend() {
return end;
}
public void setend(int end) {
this.end = end;
}
public int getpagesize() {
return pagesize;
}
public void setpagesize(int pagesize) {
this.pagesize = pagesize;
}
public int getpagenum() {
return pagenum;
}
public void setpagenum(int pagenum) {
this.pagenum = pagenum;
}
public boolean ishasnext() {
return hasnext;
}
public void sethasnext(boolean hasnext) {
this.hasnext = hasnext;
}
public boolean ishasprevious() {
return hasprevious;
}
public void sethasprevious(boolean hasprevious) {
this.hasprevious = hasprevious;
}
public int getnextpage() {
return nextpage;
}
public void setnextpage(int nextpage) {
this.nextpage = nextpage;
}
public int getprepage() {
return prepage;
}
public void setprepage(int prepage) {
this.prepage = prepage;
}
public int gettotlepages() {
return totlepages;
}
public void settotlepages(int totlepages) {
this.totlepages = totlepages;
}
public int gettotleelements() {
return totleelements;
}
public void settotleelements(int totleelements) {
this.totleelements = totleelements;
// 知道总条数之后,初始化一下其它值
initvalue();
}
public static void main(string[] args) {
system.out.println(math.min(1, 2));
}
/**
* 从第几条开始查询
* @return
*/
public int getstartnum(){
return (pagenum -1) * pagesize + 1;
}
/**
* 到第几条结束
* @return
*/
public int getendnum(){
return pagenum * pagesize;
}
}
pageutil.java (分页辅助类)
public class pageutil implements serializable {
private static final long serialversionuid = 1l;
/**
* 获取目标页码
* @return
*/
public static int gettargetpage(servletrequest request){
int pagenum = 0;
string pagenumstr = request.getparameter("pagenum");
if(stringutils.isnotblank(pagenumstr)){
try{
pagenum = integer.valueof(pagenumstr);
}catch(exception e){
pagenum = 0;
}
}
return pagenum;
}
/**
* 获取每页条数
* @return
*/
public static int getpagesize(servletrequest request){
int pagesize = 0;
string pagesizestr = request.getparameter("pagesize");
if(stringutils.isnotblank(pagesizestr)){
try{
pagesize = integer.valueof(pagesizestr);
}catch(exception e){
pagesize = 0;
}
}
return pagesize;
}
/**
* 将map中的查询条件,加上前缀,以&拼接
* @param map
* @param prefix 每个参数的前缀
* @return
*/
public static string encodeparameterstringwithprefix(map<string,object> map, string prefix){
if(null == map || map.isempty()){
return "";
}
stringbuffer sb = new stringbuffer();
iterator<map.entry<string,object>> entries = map.entryset().iterator();
while (entries.hasnext()) {
if(stringutils.isnotempty(sb.tostring())){
sb.append("&");
}
map.entry<string,object> entry = entries.next();
sb.append(prefix);
sb.append(entry.getkey());
sb.append("=");
sb.append(entry.getvalue());
}
return sb.tostring();
}
}
jsp页面中查询条件参数编写示例如下:
<!-- 查询条件 -->
<div class="col-md-10 search">
<form class="form-inline" action="${ctx }/vasadmin/user/money/list"
method="get">
<div class="form-group">
<input type="text" class="form-control input-sm"
name="search_userid" value="${param.search_userid }"
placeholder="用户id"
onkeyup="this.value=this.value.replace(/\d/g,'')"
onafterpaste="this.value=this.value.replace(/\d/g,'')">
</div>
<div class="form-group">
<input type="text" class="form-control input-sm"
name="search_minmoney" value="${param.search_minmoney }"
placeholder="最小余额"
onkeyup="this.value=this.value.replace(/\d/g,'')"
onafterpaste="this.value=this.value.replace(/\d/g,'')">
</div>
<div class="form-group">
<input type="text" class="form-control input-sm"
name="search_maxmoney" value="${param.search_maxmoney }"
placeholder="最大余额"
onkeyup="this.value=this.value.replace(/\d/g,'')"
onafterpaste="this.value=this.value.replace(/\d/g,'')">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-search"> 搜索
</button>
</div>
</form>
</div>
<!-- /查询条件 -->
源码下载地址:分页源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持硕编程。
相关文章
- jsp+servlet实现文件上传与下载功能
- EJB3.0部署消息驱动Bean抛javax.naming.NameNotFoundException异常
- 在JSP中使用formatNumber控制要显示的小数位数方法
- 秒杀系统Web层设计的实现方法
- 将properties文件的配置设置为整个Web应用的全局变量实现方法
- JSP使用过滤器防止Xss漏洞
- 在JSP页面中动态生成图片验证码的方法实例
- 详解JSP 内置对象request常见用法
- 使用IDEA编写jsp时EL表达式不起作用的问题及解决方法
- jsp实现局部刷新页面、异步加载页面的方法
- Jsp中request的3个基础实践
- JavaServlet的文件上传和下载实现方法
- JSP页面的静态包含和动态包含使用方法




