Jsp中request的3个基础实践
前言
本文包含request内置对象的使用、乱码处理的两种方法、使用request.getparamter()方法获取表单提交的数据、采用request对象通过getparameter()方法和getparametervalues()方法获取表单请求数据、使用request内置对象时,注意类型转换、空指针异常。
实验要求1
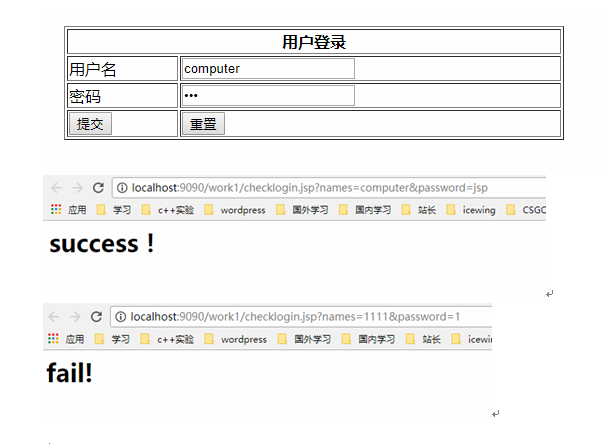
设计并实现一个用户登录的过程,其中login.jsp页面提供一个表单,用于用户输入相应的用户名和密码进行登录,表单提交至checklogin.jsp页面,checklogin.jsp用于登录验证,检查用户名和密码是否正确,如果用户输入用户名computer,密码jsp后,则使用用动作标记跳转到success.jsp页面,否则,跳转到fail页面。
实验代码
login.jsp
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
用户登录
| 用户登录 | |
|---|---|
| 用户名 | |
| 密码 | |
checklogin.jsp
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
<%
string user = request.getparameter("names");
string password = request.getparameter("password");
if(user.equals("computer")){
if(password.equals("jsp")){
%>
<%
}else{
%>
<%
}
}else{
%>
<%
}
%>
success.jsp
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
success
success!
fail.jsp
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
success
fail!
实验截图

实验要求2
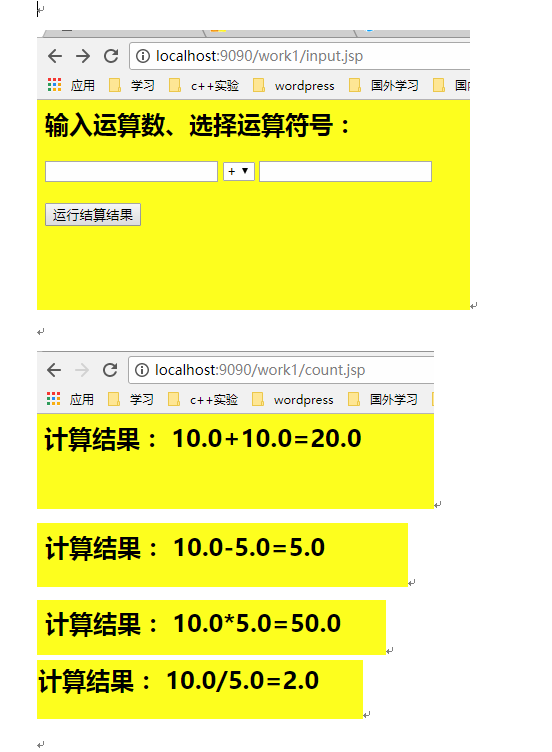
编写一个jsp页面input.jsp,该页面提供一个表单,用户通过表单输入两个整数,及四则运算符号,提交表单至count.jsp页面,该页面负责根据选择的运算符计算出结果。
实验代码
input.jsp
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
简单计算器
body {
background-color: yellow;
}
输入运算数、选择运算符号:
+ - * /
count.jsp
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
计算结果
body {
background-color: yellow;
}
计算结果:
<%
string stra=request.getparameter("a");
string strb=request.getparameter("b");
string strc=request.getparameter("c");
float fa = float.parsefloat(stra);
float fc = float.parsefloat(strc);
system.out.print(strb);
if(strb.equals("+")){
out.print(fa+strb+fc+"="+(fa+fc));
}else if(strb.equals("-")){
out.print(fa+strb+fc+"="+(fa-fc));
}else if(strb.equals("*")){
out.print(fa+strb+fc+"="+(fa*fc));
}else{
out.print(fa+strb+fc+"="+(fa/fc));
}
%>
实验截图

实验要求3
乱码问题:编写两个jsp页面,分别是question.jsp和answer.jsp
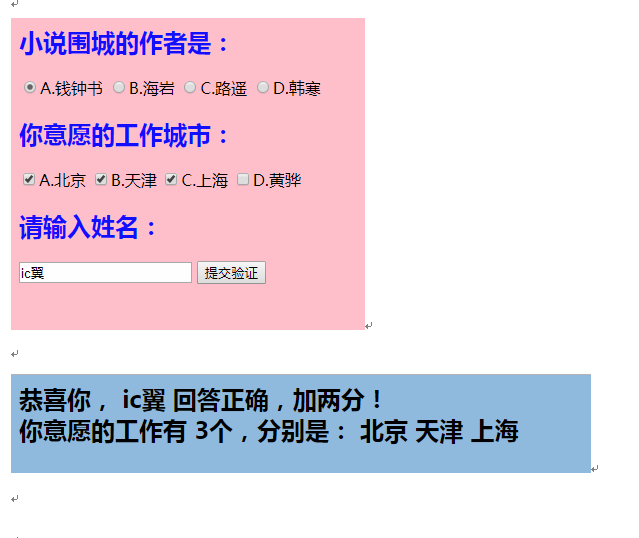
要求在question.jsp页面里利用表单,提供如下页面,提交表单至answer.jsp页面,在answer.jsp页面实现判断用户回答是否正确。
实验代码
question.jsp
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
问题页面
body {
background-color: pink;
}
h2 {
color: blue;
}
小说围城的作者是:
a.钱钟书
b.海岩
c.路遥
d.韩寒
你意愿的工作城市:
a.北京
b.天津
c.上海
d.黄骅
请输入姓名:
answer.jsp
<%@page import="javax.servlet.annotation.handlestypes"%>
<%@page import="java.util.enumeration"%>
<%@ page language="java" import="java.util.*" contenttype="text/html; charset=utf-8" pageencoding="utf-8" %>
回答结果
body {
background-color: #90bbde;
}
<%
string str = request.getparameter("a");
string strtemp = new string(str.getbytes("iso-8859-1"),"utf-8");
system.out.print(strtemp);
string temp = new string("钱钟书".getbytes("iso-8859-1"),"utf-8");
if(strtemp.equals("钱钟书")){
string name1 =request.getparameter("name");
string nametemp = new string(name1.getbytes("iso-8859-1"),"utf-8");
%>
恭喜你,
<%= nametemp %>
回答正确,加两分!
<%
}else{
%>
很遗憾,回答错误!
<%
}
string[] strb=request.getparametervalues("b");
%>
你意愿的工作有
<%= strb.length %>个,分别是:
<%
for(int i=0;i
实验截图

相关文章
- jsp+servlet实现文件上传与下载功能
- EJB3.0部署消息驱动Bean抛javax.naming.NameNotFoundException异常
- 在JSP中使用formatNumber控制要显示的小数位数方法
- 秒杀系统Web层设计的实现方法
- 将properties文件的配置设置为整个Web应用的全局变量实现方法
- JSP使用过滤器防止Xss漏洞
- 在JSP页面中动态生成图片验证码的方法实例
- 详解JSP 内置对象request常见用法
- 使用IDEA编写jsp时EL表达式不起作用的问题及解决方法
- jsp实现局部刷新页面、异步加载页面的方法
- Jsp中request的3个基础实践
- JavaServlet的文件上传和下载实现方法
- JSP页面的静态包含和动态包含使用方法




