JSP实现客户信息管理系统
本文实例为大家分享了jsp实现客户信息管理系统的具体代码,供大家参考,具体内容如下
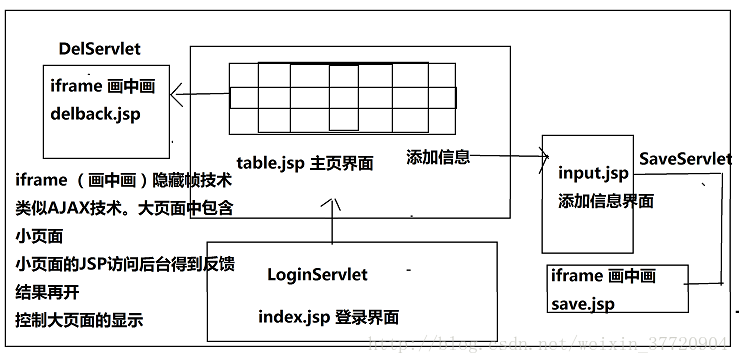
项目示意图大概这样吧。我自己画的

登录界面代码
index.jsp: 完全没技术含量的,直接调用一个servlet控制的是否登录
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%> <!doctype html public "-//w3c//dtd html 4.01 transitional//en"> <html> <head> <title>客户信息管理系统登录</title> </head> <body> <h2>客户信息管理系统登录</h2> <form action="loginservlet" method="post"> 用户名:<input type="text" name="name"/><br/> 密 码:<input type="text" name="pwd"/><br/> <input type="submit" value="登录"/> </form> </body> </html>
控制登录的 loginservlet
public class loginservlet extends httpservlet {
public void doget(httpservletrequest request, httpservletresponse response)
throws servletexception, ioexception {
dopost(request, response);
}
public void dopost(httpservletrequest request, httpservletresponse response)
throws servletexception, ioexception {
string name = request.getparameter("name");
string pwd = request.getparameter("pwd");
//此时应该要把账号密码封装成javabean 访问后台数据库验证登录,这里简化了
if(name!=null && name.startswith("hncu") && pwd!=null &&pwd.length()>3){
//登录成功,访问主页
request.getsession().setattribute("name", name);
request.getrequestdispatcher("/jsps/table.jsp").forward(request, response);
}else{//登录失败,重修返回登录界面
response.sendredirect(request.getcontextpath()+"/index.jsp");
}
}
}
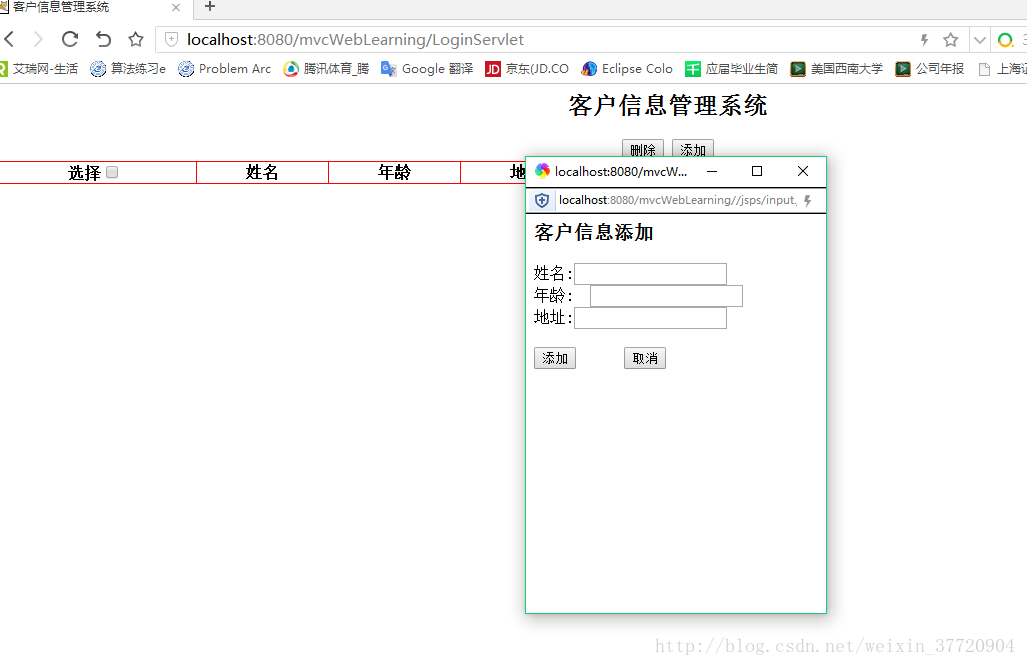
进来之后就到我们的主页后点击添加按钮,开头弹出一个窗口让我们输入添加的信息

这个技术原理
function add(){
var url = path+"/jsps/input.jsp";
var returnvalue =window.showmodaldialog(url, "","dialogheight:400px;dialogwidth:300pxl;status:no");
if(returnvalue){
// alert(returnvalue.id);
realadd(returnvalue);
}
}
url:是弹出小窗口的路径。后面是设置弹出窗口的参数。
返回值可以拖过这个语句提供
window.returnvalue=obj;
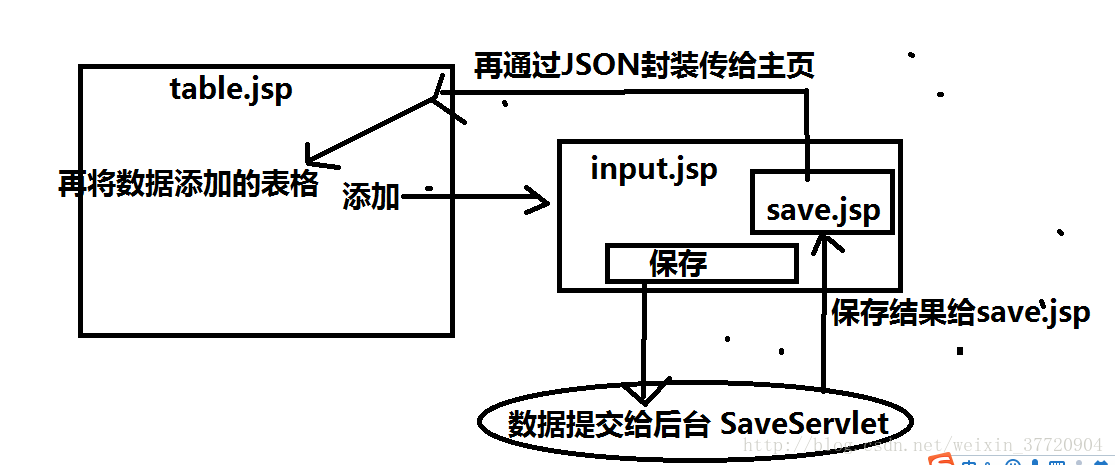
下面是这个添加过程的示意图

主页代码以及js代码
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en">
<html>
<head>
<link rel="stylesheet" type="text/css" href="<c:url value='/css/table.css'/>" rel="external nofollow" >
<title>客户信息管理系统</title>
<script type="text/javascript" src='<c:url value="/js/table.js"/>'></script>
<script type="text/javascript">
var path = "<c:url value='/'/>";
</script>
</head>
<body>
<h2>客户信息管理系统</h2>
<input type="button" onclick="del();" value="删除"/>
<input type="button" value="添加" onclick="add()" >
<table id="tb">
<tr>
<th>选择<input type="checkbox" id="parentchk" onclick="chk(this);"></th>
<th>姓名</th><th>年龄</th><th>地址</th><th class="iid">id</th>
</tr>
</table>
<form name="f1" target="ifrm" action="<c:url value='/delservlet'/>" method="post">
<input id="ids" type="hidden" name="ids"/>
</form>
<iframe name="ifrm" style="display:none;"></iframe>
</body>
</html>
table.js
function add(){
var url = path+"/jsps/input.jsp";
//var vreturnvalue = window.showmodaldialog(url,"","dialogwidth:400px;dialogheight:200px;status:no;");
var returnvalue =window.showmodaldialog(url, "","dialogheight:400px;dialogwidth:300pxl;status:no");
if(returnvalue){
// alert(returnvalue.id);
realadd(returnvalue);
}
}
// 把封装过来的数据实际插入到表格
function realadd(obj){
var tb = document.getelementbyid("tb");
var otr = tb.insertrow();
var ocell = otr.insertcell();
ocell.innerhtml='<input type="checkbox" name="chk" onclick="subchk(this);"/>';
ocell = otr.insertcell();
ocell.innerhtml=obj.name;
ocell = otr.insertcell();
ocell.innerhtml=obj.age;
ocell = otr.insertcell();
ocell.innerhtml=obj.addr;
ocell = otr.insertcell();
ocell.innerhtml=obj.id;
ocell.classname="iid";
}
//全先复选框,点击上面的全选框。下面的所有复选框都要全选
function chk(obj){
var chks = document.getelementsbyname("chk");
var len = chks.length;
for(var i=0; i<len; i++){
chks[i].checked = obj.checked;
}
}
//通过统计下面的复选框的选择情况,决定上面的复习框的三种状态
function subchk(obj){
var chks = document.getelementsbyname("chk");
var n=0; //统计表格行中被勾选中的行数
for(var i=0;i<chks.length;i++){
if(chks[i].checked){
n++;
}
}
var parentchk = document.getelementbyid("parentchk");
if(n==0){
parentchk.indeterminate=false;//※※※不能省
parentchk.checked=false;
}else if(n==chks.length){
parentchk.indeterminate=false;//※※※不能省
parentchk.checked=true;
}else{
parentchk.indeterminate=true;
}
}
//把用户选中行的id提交给后台,后台删除成功后返回true
function del(){
//以后我们应该用json去封装所有的id,提交给后台处理(暂时我们还没学)。
//现在我们暂时用字符拼接的方式来做,有潜在bug的
var tb = document.getelementbyid("tb");
var chks = document.getelementsbyname("chk");
var ids="";
for(var i=0;i<chks.length;i++){
if(chks[i].checked){
//alert("aaa");
//把该行的id值获取出来
var otr = chks[i].parentnode.parentnode;
//alert(otr);
var id = otr.cells[4].innertext;
//alert(id);
if(ids==""){
ids=id;
}else{
ids = ids +"," +id;
}
}
}
if(ids==""){
alert("请选择要删除的行");
}else{
document.getelementbyid("ids").value=ids;
document.forms['f1'].submit();
}
}
function realdel(boo){
if(!boo){
alert("删除失败!");
return;
}
var tb = document.getelementbyid("tb");
var chks = document.getelementsbyname("chk");
var len = chks.length;
//倒着删
for(var i=len-1;i>=0;i--){
if(chks[i].checked){
tb.deleterow(i+1);
}
}
var chks = document.getelementsbyname("chk");
var n=0; //统计表格行中被勾选中的行数
for(var i=0;i<chks.length;i++){
if(chks[i].checked){
n++;
}
}
// 删除之后更细上面复选框的状态
var parentchk = document.getelementbyid("parentchk");
if(n==0){
parentchk.indeterminate=false;//※※※不能省
parentchk.checked=false;
}else if(n==chks.length){
parentchk.indeterminate=false;//※※※不能省
parentchk.checked=true;
}else{
parentchk.indeterminate=true;
}
}
input.jsp
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en">
<html>
<body>
<h3>客户信息添加</h3>
<form target="ifrm" name="ss" action="<c:url value='/saveservlet' />" method="post">
姓名:<input type="text" name="name"/><br/>
年龄: <input type="text" name="age"/><br/>
地址:<input type="text" name="addr"/><br/><br/>
<input type="button" value="添加" onclick="save();"/>
<input type="button" value="取消" onclick="window.close();"/><br/>
</form>
<iframe name="ifrm" style="display:none;"></iframe>
<script type="text/javascript">
function save(){
document.forms['ss'].submit();
}
//该方法由后台返回的saveback.jsp(在iframe中,子页)反调这里(父页)
function realsave(obj){
//window.returnvalue="aa";
//window.close();
window.returnvalue=obj;
window.close();
}
</script>
</body>
</html>
save.jsp
<%@ page language="java" import="java.util.*;" pageencoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<script type="text/javascript">
var user = new object();
user.name = '<c:out value="${user.name}"/>';
user.id = '<c:out value="${user.id}"/>';
user.age = '<c:out value="${user.age}"/>';
user.addr = '<c:out value="${user.addr}"/>';
parent.realsave(user);
</script>
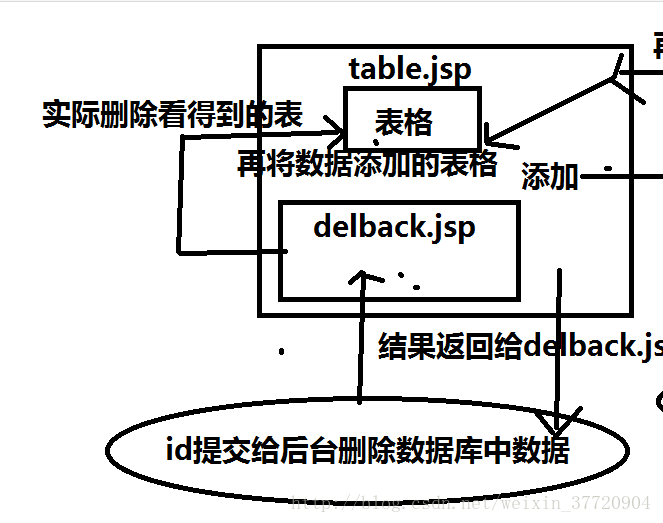
在后面是删除的过程

delback.jsp
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<script type="text/javascript">
//用jstl在js页面中把从后台获取出来
var boo = "<c:out value='${succ}' />";
parent.realdel(boo);
</script>
更多学习资料请关注专题《管理系统开发》。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持硕编程。
相关文章
- jsp+servlet实现文件上传与下载功能
- EJB3.0部署消息驱动Bean抛javax.naming.NameNotFoundException异常
- 在JSP中使用formatNumber控制要显示的小数位数方法
- 秒杀系统Web层设计的实现方法
- 将properties文件的配置设置为整个Web应用的全局变量实现方法
- JSP使用过滤器防止Xss漏洞
- 在JSP页面中动态生成图片验证码的方法实例
- 详解JSP 内置对象request常见用法
- 使用IDEA编写jsp时EL表达式不起作用的问题及解决方法
- jsp实现局部刷新页面、异步加载页面的方法
- Jsp中request的3个基础实践
- JavaServlet的文件上传和下载实现方法
- JSP页面的静态包含和动态包含使用方法




