jsp中sitemesh修改tagRule技术分享
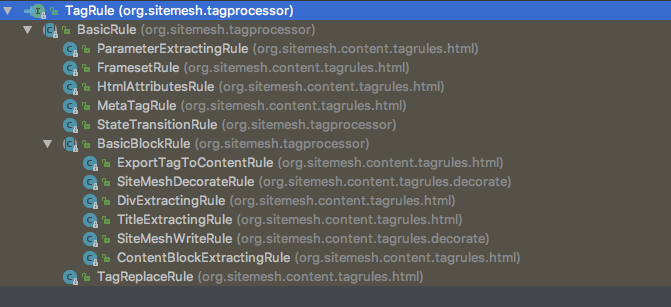
sitemesh默认提供了一些常用的rule

可以看到其实可以选择
/**
* extracts the contents of any elements that look like
* <code><content tag='foo'>...</content></code> and write the contents
* to a page property (page.foo).
*
* <p>this is a cheap and cheerful mechanism for embedding multiple components in a
* page that can be used in different places in decorators.</p>
*
* @author joe walnes
*/
public class contentblockextractingrule extends basicblockrule<string> {
private final contentproperty propertytoexport;
public contentblockextractingrule(contentproperty propertytoexport) {
this.propertytoexport = propertytoexport;
}
@override
protected string processstart(tag tag) throws ioexception {
tagprocessorcontext.pushbuffer();
return tag.getattributevalue("tag", false);
}
@override
protected void processend(tag tag, string tagid) throws ioexception {
propertytoexport.getchild(tagid).setvalue(tagprocessorcontext.currentbuffercontents());
tagprocessorcontext.popbuffer();
}
}
修改scripttagrulebundle处理如下
public class scripttagrulebundle implements tagrulebundle {
@override
public void install(state defaultstate, contentproperty contentproperty, sitemeshcontext sitemeshcontext) {
defaultstate.addrule("content", new contentblockextractingrule(contentproperty.getchild("page")));
}
@override
public void cleanup(state defaultstate, contentproperty contentproperty, sitemeshcontext sitemeshcontext) {
}
}
用法很简单使用content作为tag默认填上tag即可
比如
<content tag="reference"> <script type="text/javascript" src="<%=path%>/plugins/select2/js/select2.min.js"></script> <script type="text/javascript" src="<%=path%>/plugins/select2/js/i18n/zh-cn.js"></script> <script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modal.js"></script> <script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modalmanager.js"></script> </content>
在模板中这样
<body class="mainbody"> <sitemesh:write property='body'/> <sitemesh:write property='page.reference'/> </body>
这样就可以很简单的放入到任意位置!!!
弊端
这样虽然很简单 但是也存在一些问题 开发如果需要增加新的content必须要要到母版页【对的 其实sitemesh不就像是asp.net中的母版页么】
增加对应的sitemesh:write标签
propertytoexport.getchild(tagid).setvalue(tagprocessorcontext.currentbuffercontents());
并且上述代码中同样存在覆盖的问题 比如多处使用了同样的tagid
解决
sitemesh似乎没有提供直接用来拼接多个的tagrule
如果有需求将某块元素放入到末尾 可以考虑增加tagrule
在processend时直接将对应的元素直接append
最终可以直接输出
以上就是我们给大家整理的本次教程的全部内容,感谢你对硕编程的支持。
相关文章
- jsp+servlet实现文件上传与下载功能
- EJB3.0部署消息驱动Bean抛javax.naming.NameNotFoundException异常
- 在JSP中使用formatNumber控制要显示的小数位数方法
- 秒杀系统Web层设计的实现方法
- 将properties文件的配置设置为整个Web应用的全局变量实现方法
- JSP使用过滤器防止Xss漏洞
- 在JSP页面中动态生成图片验证码的方法实例
- 详解JSP 内置对象request常见用法
- 使用IDEA编写jsp时EL表达式不起作用的问题及解决方法
- jsp实现局部刷新页面、异步加载页面的方法
- Jsp中request的3个基础实践
- JavaServlet的文件上传和下载实现方法
- JSP页面的静态包含和动态包含使用方法




