cakephp 表单处理
cakephp 提供了各种内置标签来轻松安全地处理 html 表单。与许多其他 php 框架一样,html 的主要元素也是使用 cakephp 生成的。以下是用于生成 html 元素的各种函数。
以下函数用于 生成选择选项:
| 语法 | _selectoptions( array $elementsarray(), array $parentsarray(), boolean $showparentsnull, array $attributesarray() ) |
| 参数 |
|
| 返回 | 数组 |
| 描述 | 返回一组格式化的 option/optgroup 元素 |
以下函数用于 生成html选择元素。
| 语法 | select( string $fieldname, array $options array(), array $attributes array() ) |
| 参数 |
select 的名称属性 要在 select 元素中使用的 option 元素的数组(作为 'value'=>'text' 对)。 |
| 返回 | 格式化的 select 元素。 |
| 描述 | 返回一个格式化的 select 元素。 |
以下函数用于 在html页面上生成按钮。
| 语法 |
button(string $title, array $optionsarray() ) |
| 参数 |
|
| 返回 | html 按钮标签。 |
| 描述 |
创建一个 标签。 type 属性默认为 type="submit"。您可以使用 $options['type'] 将其更改为不同的值。 |
以下函数用于 在html页面上生成复选框。
| 语法 | checkbox(string $fieldname, array $optionsarray() ) |
| 参数 |
|
| 返回 | 一个 html 文本输入元素。 |
| 描述 | 创建一个复选框输入小部件。 |
以下函数用于在 html 页面上 创建表单。
| 语法 | create(mixed $modelnull , array $optionsarray() ) |
| 参数 |
|
| 返回 |
格式化的开始 form 标签。 |
| 描述 | 返回一个 html form 元素。 |
以下函数用于在 html 页面上 提供文件上传功能。
| 语法 |
file(string $fieldname, array $optionsarray() ) |
| 参数 |
|
| 返回 |
生成的文件输入。 |
| 描述 |
创建文件输入小部件。 |
以下函数用于在 html 页面上创建 隐藏元素。
| 语法 |
hidden( string $fieldname , array $optionsarray() ) |
| 参数 |
|
| 返回 |
生成的隐藏输入 |
| 描述 |
创建一个隐藏的输入字段 |
以下函数用于在 html 页面上生成 input 元素。
| 语法 |
input(string $fieldname , array $options array() ) |
| 参数 |
|
| 返回 |
完成的表单小部件 |
| 描述 |
生成带有标签和包装器 div 的表单输入元素 |
以下函数用于在 html 页面上生成 单选按钮。
| 语法 |
radio(string $fieldname , array $optionsarray() , array $attributesarray() ) |
| 参数 |
|
| 返回 | 完成的收音机小部件集 |
| 描述 | 创建一组收音机小部件。默认情况下将创建图例和字段集。使用 $options 来控制它。 |
以下函数用于在html页面上生成 提交按钮。
| 语法 | submit(string $caption null, array $options array() ) |
| 参数 |
|
| 返回 |
一个 html 提交按钮 |
| 描述 | 创建一个提交按钮元素。此方法将生成可用于提交和使用 $options 重置表单的 元素。可以通过为 $caption 提供图像路径来创建图像提交。 |
以下函数用于 在html页面上生成textarea元素。
| 语法 |
textarea(string $fieldname , array $options array() ) |
| 参数 |
|
| 返回 | 生成的 html 文本输入元素 |
| 描述 | 创建一个 textarea 小部件 |
示例
在 config/routes.php 文件中进行更改,如以下代码所示。
config/routes.php
use cake\http\middleware\csrfprotectionmiddleware;
use cake\routing\route\dashedroute;
use cake\routing\routebuilder;
$routes--->setrouteclass(dashedroute::class);
$routes->scope('/', function (routebuilder $builder) {
$builder->registermiddleware('csrf', new csrfprotectionmiddleware([
'httponly' => true,
]));
$builder->applymiddleware('csrf');
//$builder->connect('/pages',['controller'=>'pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'registrations','action'=>'index']);
$builder->fallbacks();
}); 在
创建一个 registrationscontroller.php 文件
src/controller/registrationscontroller.php。 将以下代码复制到控制器文件中。
src/controller/registrationscontroller.php
namespace app\controller;
use app\controller\appcontroller;
class registrationscontroller extends appcontroller{
public function index(){
$country = array('india','united state of america','united kingdom');
$this--->set('country',$country);
$gender = array('male','female');
$this->set('gender',$gender);
}
}
?> 在 src/template 中创建一个 registrations 目录,然后在该目录下创建一个名为 index.php 的 view 文件。 在该文件中复制以下代码。
src/template/registrations/index.php
echo $this--->form->create(null,array('url'=>'/register'));
echo '<label for="country">country</label>';
echo $this->form->select('country',$country);
echo '<label for="gender">gender</label>';
echo $this->form->radio('gender ',$gender);
echo '<label for="address">address</label>';
echo $this->form->textarea('address');
echo $this->form->file('profilepic');
echo ''.$this->form->checkbox('terms').
'<label for="country">terms ∓ conditions</label>
';
echo $this->form->button('submit');
echo $this->form->end();
?> 通过访问以下 url 执行上述示例:
http://localhost/cakephp4/register
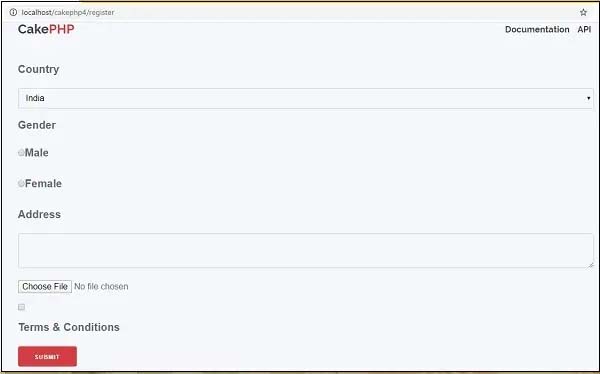
输出
执行后,您将收到以下输出。