cakephp 创建验证器
可以通过在控制器中添加以下两行来创建验证器。
use cake\validation\validator; $validator = new validator();
验证数据
一旦我们创建了验证器,我们就可以使用验证器对象来验证数据。下面的代码解释了我们如何验证登录网页的数据。
$validator->notempty('username', 'we need username.')->add(
'username', 'validformat', ['rule' => 'email','message' => 'e-mail must be valid']);
$validator->notempty('password', 'we need password.');
$errors = $validator->errors($this->request->data()); 使用 $validator 对象,我们首先调用了 notempty() 方法,这将确保用户名不能为空。之后,我们链接了 add() 方法,为正确的电子邮件格式添加了更多验证。
之后我们用 notempty() 方法添加了密码字段的验证,这将确认密码字段不能为空。
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
use cake\http\middleware\csrfprotectionmiddleware;
use cake\routing\route\dashedroute;
use cake\routing\routebuilder;
$routes--->setrouteclass(dashedroute::class);
$routes->scope('/', function (routebuilder $builder) {
$builder->registermiddleware('csrf', new csrfprotectionmiddleware([
'httponly' => true,
]));
$builder->applymiddleware('csrf');
//$builder->connect('/pages',['controller'=>'pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'valids','action'=>'index']);
$builder->fallbacks();
}); 创建一个 validssrc/controller/validscontroller.php 中的 controller.php 文件。 将以下代码复制到控制器文件中。
src/controller/validscontroller.php
namespace app\controller;
use app\controller\appcontroller;
use cake\validation\validator;
class validscontroller extends appcontroller{
public function index(){
$validator = new validator();
$validator--->notempty('username', 'we need username.')->add(
'username', 'validformat', ['rule' => 'email','message' => 'e-mail must be valid']);
$validator->notempty('password', 'we need password.');
$errors = $validator->errors($this->request->getdata());
$this->set('errors',$errors);
}
}
?> 在 src/template 中创建一个 valids 目录,然后在该目录下创建一个名为 index.php 的 view 文件。 b> 在该文件中复制以下代码。
src/template/valids/index.php
if($errors) {
foreach($errors as $error)
foreach($error as $msg)
echo '<font color="red"-->'.$msg.'
';
} else {
echo "no errors.";
}
echo $this->form->create(null,array('url'=>'/validation'));
echo $this->form->control('username');
echo $this->form->control('password');
echo $this->form->button('submit');
echo $this->form->end();
?> 通过访问以下 url 执行上述示例:
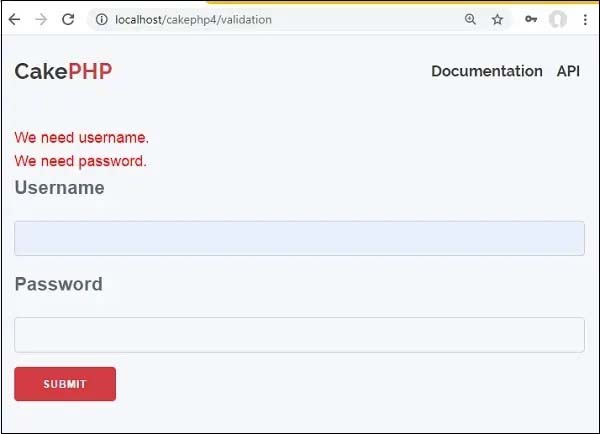
http://localhost/cakephp4/validation
输出
点击提交按钮而不输入任何内容。您将收到以下输出。

http-客户端
http 客户端可用于发出 get、post、put 等请求
要使用 http 客户端,请添加以下内容:
use cake\http\client;
让我们通过例子来理解 http 客户端的工作。
http get 方法
要从给定的 http url 获取数据,您可以执行以下操作:
$response = $http->get('https://jsonplaceholder.typicode.com/users'); 如果您需要传递一些查询参数,可以按如下方式传递:
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]); 要获得响应,您可以执行以下操作:
对于 普通文本数据:
$response->getbody();
对于 json:
$response->getjson();
对于 xml:
$response->getxml()
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
use cake\http\middleware\csrfprotectionmiddleware;
use cake\routing\route\dashedroute;
use cake\routing\routebuilder;
$routes--->setrouteclass(dashedroute::class);
$routes->scope('/', function (routebuilder $builder) {
$builder->registermiddleware('csrf', new csrfprotectionmiddleware([
'httponly' => true,
]));
$builder->applymiddleware('csrf');
//$builder->connect('/pages',['controller'=>'pages','action'=>'display', 'home']);
$builder->connect('getdata',['controller'=>'requests','action'=>'index']);
$builder->fallbacks();
}); 在 src/controller/requestscontroller.php 中创建一个 requestscontroller.php 文件。 将以下代码复制到控制器文件中。
src/controller/requestscontroller.php
namespace app\controller;
use app\controller\appcontroller;
use cake\http\client;
class requestscontroller extends appcontroller{
public function index(){
$http = new client();
$response = $http--->get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getjson();
$this->set('response',$stream);
}
}
?> 在 src/template 创建一个目录 requests,然后在该目录下创建一个名为 index.php 的 view 文件。 b> 在该文件中复制以下代码。
src/template/requests/index.php
<h3>all users from url : https://jsonplaceholder.typicode.com/users</h3>
if($response) {
foreach($response as $res =--> $val) {
echo 'name: '.$val["name"].' email-'.$val["email"].' ';
}
}
?> 通过访问以下 url 执行上述示例:
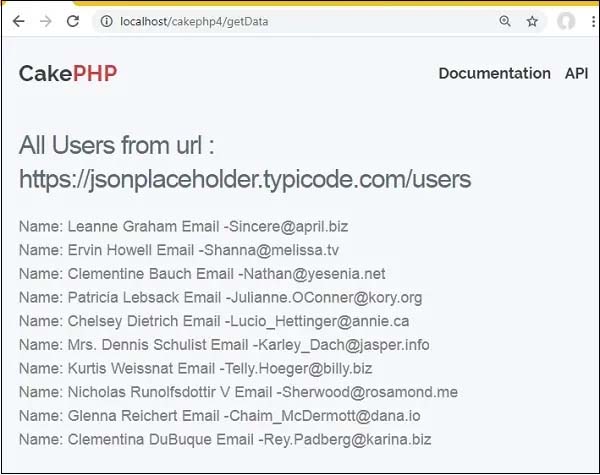
http://localhost/cakephp4/getdata
输出
点击提交按钮而不输入任何内容。您将收到以下输出。

http post 方法
要使用 post,您需要按如下方式调用 $http 客户端:
$response = $http->post('yoururl', data); 让我们看一个例子。
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
use cake\http\middleware\csrfprotectionmiddleware;
use cake\routing\route\dashedroute;
use cake\routing\routebuilder;
$routes--->setrouteclass(dashedroute::class);
$routes->scope('/', function (routebuilder $builder) {
$builder->registermiddleware('csrf', new csrfprotectionmiddleware([
'httponly' => true,
]));
$builder->applymiddleware('csrf');
//$builder->connect('/pages',['controller'=>'pages','action'=>'display', 'home']);
$builder->connect('postdata',['controller'=>'requests','action'=>'index']);
$builder->fallbacks();
}); 在 src/controller/requestscontroller.php 中创建一个 requestscontroller.php 文件。 将以下代码复制到控制器文件中。如果已经创建则忽略。
src/controller/requestscontroller.php
namespace app\controller;
use app\controller\appcontroller;
use cake\http\client;
class requestscontroller extends appcontroller{
public function index(){
$http = new client();
$response = $http--->post('https://postman-echo.com/post', [
'name'=> 'abc',
'email' => 'xyz@gmail.com'
]);
}
}
?> 在 src/template 创建一个 requests 目录,然后在该目录下创建一个名为index.php 的 view 文件。将以下代码复制到该文件中。
src/template/requests/index.php
<h3>testing post method</h3>
通过访问以下 url 执行上述示例:
http://localhost/cakephp4/postdata
输出
下面给出的是代码的输出:

同样的,你可以试试 put 方法。
$http = new client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'abc',
'email' => 'xyz@gmail.com'
]);




