Oracle Where子句
Where是Oracle中的条件查询子句,本教程,将学习如何使用Oracle Where子句来指定过滤的条件返回符合查询条件的行记录。
Oracle WHERE子句简介
WHERE子句指定SELECT语句返回符合搜索条件的行记录。下面说明了WHERE子句的语法:
SELECT column_1, column_2, ... FROM table_name WHERE search_condition ORDER BY column_1, column_2;
WHERE子句出现在FROM子句之后但在ORDER BY子句之前。在WHERE关键字之后是search_condition - 它定义了返回行记录必须满足的条件。
除了SELECT语句之外,还可以使用DELETE或UPDATE语句中的WHERE子句来指定要更新或删除的行记录。
Oracle WHERE示例
参阅示例数据库中的以下产品(products)表,其表结构如下:

1. 通过使用简单的相等运算符来查询行记录
以下示例仅返回名称为“Kingston”的产品:
SELECT product_name, description, list_price, category_id FROM products WHERE product_name = 'Kingston';
执行上面示例中的查询语句,得到以下结果:

在这个例子中,Oracle按以下顺序评估子句:FROM WHERE和SELECT
- 首先,FROM子句指定查询数据的表。
- 其次,WHERE子句基于条件(例如product_name ='Kingston'过滤行记录)。
- 第三,SELECT子句选择了应该返回的列。
2. 使用比较运算符选择行记录
除了等于(=)运算符之外,Oracle还提供了下表中所示的许多其他比较运算符:
| 编号 | 运算符 | 描述 |
|---|---|---|
| 1 | `=` | 等于 |
| 2 | `!=`,`<>` | 不等于 |
| 3 | `>` | 大于 |
| 4 | ` | 小于 |
| 5 | `>=` | 大于或等于 |
| 6 | `<=` | 小于或等于 |
| 7 | IN | 等于值列表中的任何值 |
| 8 | ANY/SOME/ALL | 将值与列表或子查询进行比较。它必须以另一个运算符(例如:`=`,`>`,` |
| 9 | NOT IN | 不等于值列表中的任何值 |
| 10 | [NOT] BETWEEN n AND m | 相当于`[Not] >= n` 且 |
| 11 | [NOT] EXISTS | 如果子查询返回至少一行,则返回`true` |
| 12 | `IS [NOT] NULL` | 测试`NULL`的值 |
例如,要获取标价大于500的产品,请使用以下语句:
SELECT product_name, list_price FROM products WHERE list_price > 500;
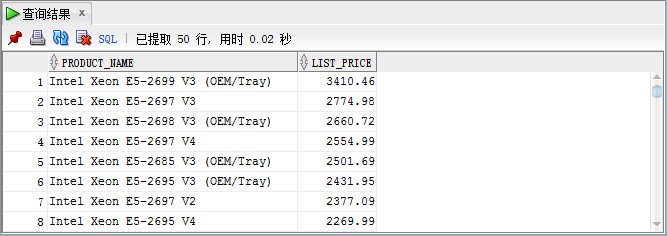
执行上面查询语句,得到以下结果:

3. 选择符合某些条件的行
要组合条件,可以使用AND,OR和NOT逻辑运算符。
例如,要获取属于类别编号是4且标价大于500的所有主板,请使用以下语句:
SELECT product_name, list_price FROM products WHERE list_price > 500 AND category_id = 4;
执行上面示例代码,得到以下结果:

4. 选择在两个值之间的值的行记录
要查找具有两个值之间的值的行,请在WHERE子句中使用BETWEEN运算符。
例如,要获取标价在650到680之间(650 <= list_price <= 680)的产品,请使用以下语句:
SELECT product_name, list_price FROM products WHERE list_price BETWEEN 650 AND 680 ORDER BY list_price;
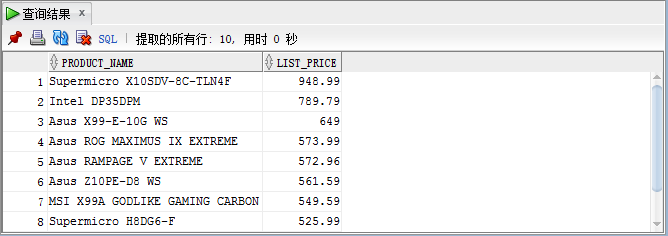
执行上面查询语句,得到以下结果:

请注意,以下表达式是等效的:
SELECT product_name, list_price FROM products WHERE list_price >= 650 AND list_price <= 680 ORDER BY list_price;
5. 选择符合值列表中的行记录
要查询值列表中的行记录,可以使用IN运算符,如下所示:
SELECT product_name, category_id FROM products WHERE category_id IN(1, 4) ORDER BY product_name;
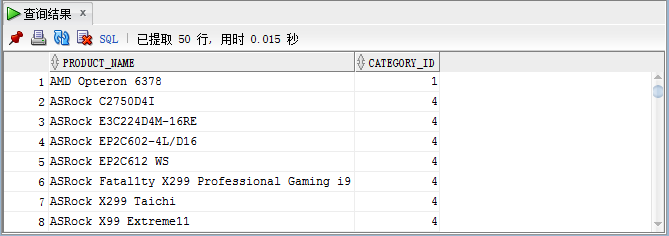
执行上面查询语句,得到以下结果:

表达方式:
category_id IN (1, 4)
等效于
category_id = 1 OR category_id = 4
6. 选择包含值的行作为字符串的一部分
以下语句检索名称以Asus开头的产品:
SELECT product_name, list_price FROM products WHERE product_name LIKE 'Asus%' ORDER BY list_price;
在这个例子中,我们使用LIKE运算符来根据指定的模式来匹配行记录。

- Oracle 数据库创建导入
- Oracle Where子句
- Oracle Or子句
- Oracle SET TRANSACTION语句(设置事务)
- Oracle 怎么禁用外键
- Oracle Ascii()函数
- Oracle Chr()函数
- Oracle Concat()函数
- Linux Memcached 安装
- Memcached append 命令
- Memcached CAS 命令
- Memcached stats slabs 命令
- DB2表空间
- DB2存储组
- oracle中ORA-12514问题解决方法
- PLSQL一些常用知识点梳理总结
- Oracle中的table()函数使用
- oracle导出数据到文本、从文本导入数据的详细步骤
- Oracle导出文本文件的三种方法(spool,UTL_FILE,sqluldr2)
- Oracle报错:ORA-28001:口令已失效解决办法




